UI设计巨匠们经常画美丽的线框图,原型,视觉稿,超赞,超令人感慨。
但是你分得清这3个概念,它们的用处吗?能否也经常傻傻分不清呐,明天就彻底的理解下它们吧。
前言:本文为译稿 1,对三个罕见概念停止了分析。有删节,局部段落重组。
背景:两三年以前,我发现很多搞信息技术的冤家们(非设计师)交付设计时,用着下面列出的词汇。他们以为线框图 (Wireframe)、原型 (Prototype) 和视觉稿 (Mockup) 是一个东西:表达本人创意的线框手绘设计稿。
混杂概念便带来费事:他们分不清用户体验设计师的作品,经常感到困惑。「这按钮他妈的怎样点不了?」「我不晓得这个中央可以按啊!」相似这样的成绩在用户体验的项目中屡见不鲜。误把线框图当成原型,有点像修建里分不清蓝图(指点如何修建施工的方案)和演示厅。你完全可以试着在演示厅里小住一会(它的妙处就在于能直观传达房间之美),但你没法舒适地躺在蓝图上;蓝图不过是一张纸罢了。
在修建学上,演示厅和蓝图效劳于不同的交流对象:
蓝图,即施工方案,详细描绘该如何建造修建
演示厅,给将来的居民提供测试和体验的时机
演示厅和蓝图的共同之处是,它们都代表着最终的产品,即修建(房屋)。线框图、原型和视觉稿亦是如此,这些文档都是最终产品的不同展示方式。
不论你信不信,我向用户体验设计团队授课的第一件事,就是通知他们分清这三个概念。由于,这真实太重要了。
接上去,让我们详细讨论三者的区别,当前你就懂得在什么样的场所下用什么词汇了。线框图
1、什么是线框图?
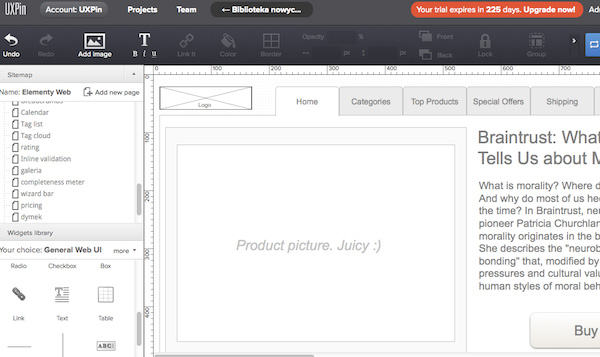
线框图 (Wireframe) 是低保真的设计图,当明白表达:
内容纲要(什么东西)
信息构造(在哪)
用户的交互行为描绘(怎样操作)
线框图不只仅是有意义的线和框的集合;好吧,虽然看上去是的,囧。你可以把线框图了解为设计图的主干与中心,它承载着最终产品一切重要的局部。
线框图可以帮你均衡保真度与速度。绘图时不必在意细枝末节,但必需表达出设计思想,不能漏掉任何重要的局部。就像给项目以及一同协作的团队成员(开发工程师、视觉设计师、文案作者和项目经理),开拓了一条辅佐了解设计的通道。说得再明白点,你是在设计城市地图,地图上能展示出每一条街道,只不过绘制上做了简化。看地图能看出城市的框架,但无法一览城市的美感。
绘制线框图,重点是「快」。大少数工夫请和团队成员沟通,多做考虑。审美上的视觉效果则该当尽能够简化。彩色灰是经典用色,你也可以用蓝色代表超链接。假如你在预备线框图时花了大把工夫(比方,选择图标、上传图片),请换个复杂的方式(比方,运用占位符:一个画×的图片,再加上适宜的描绘文字)。我们习气把线框图称为低保真设计图。
切记,好的线框图能像水晶一样,明晰明了地表达设计创意,在成员中无缝传达其思想。
2、何时运用线框图
线框图经常用来作项目阐明。鉴于其静态设计,一次只能经过一张界面演示交互,因而,务必附上阐明。(只需有必要,冗长描绘或附在复杂的技术文档里,都成)
也由于绘制起来疾速、复杂,它也常常用于非正式场所,比方团队外部交流。要是开提问起一个东西怎样做,回复时无妨附上一张迅速绘制的线框图。线框图难以充任用户测试的资料;倒也能搜集些反应,假如你更关怀用户意见,而非测试办法。
虽然近些年遭人闲话,但线框图在整个设计进程中发扬着惊人的效果,在复杂项目的初始阶段必不可少。
原型

1、什么是原型
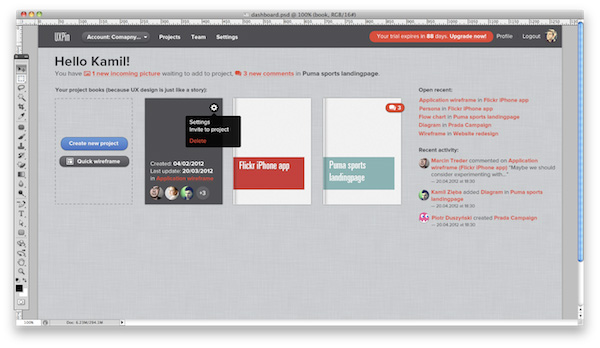
原型 (Prototype) ,经常和线框图混杂,是中等保真的设计图,代表最终产品,模仿交互设计。原型允许用户:
从界面上,体验内容与交互
像最终产品一样,测试次要交互
原型应该尽能够模仿最终产品,就算长得不是如出一辙(相对不能是灰色线框设计)。交互则应该精心模块化,尽量在体验上和最终产品坚持分歧。
原型面前的逻辑不要依赖交互方式。增加制造原型的本钱,放慢开发速度。
2、何时运用原型
原型常用于做潜在用户测试。在正式介入开发阶段前,以最接近最终产品的方式考量产品可用性。
如你所想,原型普通难以成为上好的文档;由于它得让「读者」费一些力气来了解界面。但从另一个角度来看,作为界面,原型的直观和易懂倒使它成为最高效的设计文档。
请留意,绝对其它交流媒介,原型本钱高、费时。我建议绘制原型后,能在接上去的开发阶段复用起来。(唔,你能够得亲身编写 HTML 和款式表代码)关于复杂的项目来说,相当好用。(一旦思索「复用」,必将添加绘制本钱,偏离原型的初衷。并不建议复用。——译者注)
若设计妥当,与用户测试相结合,原型是物超所值的。
视觉稿

1、什么是视觉稿
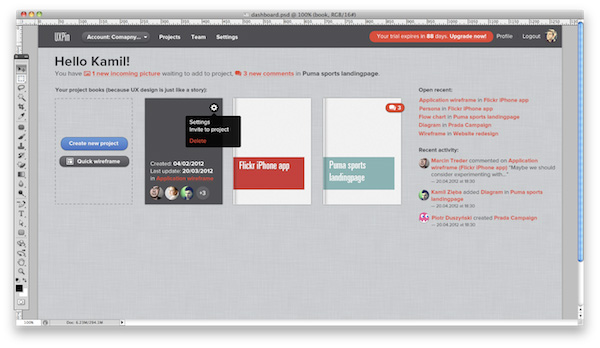
视觉稿 (Mockup) 是高保真的静态设计图。通常来说,视觉稿就是视觉设计的草稿或终稿。优秀的视觉稿:
表达信息框架,静态演示内容和功用
协助团队成员以视觉的角度审阅项目
人们终年分不清什么是视觉稿,什么是线框图,和某些软件公司的名字不有关系。噗~
2、何时运用视觉稿
假如你想从股东手里取得认可,视觉稿尤其管用;搜集用户反应也相当好使。
把它添到设计文档里去吧,相对是画蛇添足之笔。
总结

来源:网络
但是你分得清这3个概念,它们的用处吗?能否也经常傻傻分不清呐,明天就彻底的理解下它们吧。
前言:本文为译稿 1,对三个罕见概念停止了分析。有删节,局部段落重组。
背景:两三年以前,我发现很多搞信息技术的冤家们(非设计师)交付设计时,用着下面列出的词汇。他们以为线框图 (Wireframe)、原型 (Prototype) 和视觉稿 (Mockup) 是一个东西:表达本人创意的线框手绘设计稿。
混杂概念便带来费事:他们分不清用户体验设计师的作品,经常感到困惑。「这按钮他妈的怎样点不了?」「我不晓得这个中央可以按啊!」相似这样的成绩在用户体验的项目中屡见不鲜。误把线框图当成原型,有点像修建里分不清蓝图(指点如何修建施工的方案)和演示厅。你完全可以试着在演示厅里小住一会(它的妙处就在于能直观传达房间之美),但你没法舒适地躺在蓝图上;蓝图不过是一张纸罢了。
在修建学上,演示厅和蓝图效劳于不同的交流对象:
蓝图,即施工方案,详细描绘该如何建造修建
演示厅,给将来的居民提供测试和体验的时机
演示厅和蓝图的共同之处是,它们都代表着最终的产品,即修建(房屋)。线框图、原型和视觉稿亦是如此,这些文档都是最终产品的不同展示方式。
不论你信不信,我向用户体验设计团队授课的第一件事,就是通知他们分清这三个概念。由于,这真实太重要了。
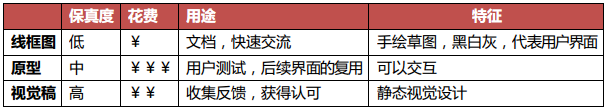
接上去,让我们详细讨论三者的区别,当前你就懂得在什么样的场所下用什么词汇了。
线框图

1、什么是线框图?线框图 (Wireframe) 是低保真的设计图,当明白表达:
内容纲要(什么东西)
信息构造(在哪)
用户的交互行为描绘(怎样操作)
线框图不只仅是有意义的线和框的集合;好吧,虽然看上去是的,囧。你可以把线框图了解为设计图的主干与中心,它承载着最终产品一切重要的局部。
线框图可以帮你均衡保真度与速度。绘图时不必在意细枝末节,但必需表达出设计思想,不能漏掉任何重要的局部。就像给项目以及一同协作的团队成员(开发工程师、视觉设计师、文案作者和项目经理),开拓了一条辅佐了解设计的通道。说得再明白点,你是在设计城市地图,地图上能展示出每一条街道,只不过绘制上做了简化。看地图能看出城市的框架,但无法一览城市的美感。
绘制线框图,重点是「快」。大少数工夫请和团队成员沟通,多做考虑。审美上的视觉效果则该当尽能够简化。彩色灰是经典用色,你也可以用蓝色代表超链接。假如你在预备线框图时花了大把工夫(比方,选择图标、上传图片),请换个复杂的方式(比方,运用占位符:一个画×的图片,再加上适宜的描绘文字)。我们习气把线框图称为低保真设计图。
切记,好的线框图能像水晶一样,明晰明了地表达设计创意,在成员中无缝传达其思想。
2、何时运用线框图
线框图经常用来作项目阐明。鉴于其静态设计,一次只能经过一张界面演示交互,因而,务必附上阐明。(只需有必要,冗长描绘或附在复杂的技术文档里,都成)
也由于绘制起来疾速、复杂,它也常常用于非正式场所,比方团队外部交流。要是开提问起一个东西怎样做,回复时无妨附上一张迅速绘制的线框图。线框图难以充任用户测试的资料;倒也能搜集些反应,假如你更关怀用户意见,而非测试办法。
虽然近些年遭人闲话,但线框图在整个设计进程中发扬着惊人的效果,在复杂项目的初始阶段必不可少。
原型

1、什么是原型
原型 (Prototype) ,经常和线框图混杂,是中等保真的设计图,代表最终产品,模仿交互设计。原型允许用户:
从界面上,体验内容与交互
像最终产品一样,测试次要交互
原型应该尽能够模仿最终产品,就算长得不是如出一辙(相对不能是灰色线框设计)。交互则应该精心模块化,尽量在体验上和最终产品坚持分歧。
原型面前的逻辑不要依赖交互方式。增加制造原型的本钱,放慢开发速度。
2、何时运用原型
原型常用于做潜在用户测试。在正式介入开发阶段前,以最接近最终产品的方式考量产品可用性。
如你所想,原型普通难以成为上好的文档;由于它得让「读者」费一些力气来了解界面。但从另一个角度来看,作为界面,原型的直观和易懂倒使它成为最高效的设计文档。
请留意,绝对其它交流媒介,原型本钱高、费时。我建议绘制原型后,能在接上去的开发阶段复用起来。(唔,你能够得亲身编写 HTML 和款式表代码)关于复杂的项目来说,相当好用。(一旦思索「复用」,必将添加绘制本钱,偏离原型的初衷。并不建议复用。——译者注)
若设计妥当,与用户测试相结合,原型是物超所值的。
视觉稿

1、什么是视觉稿
视觉稿 (Mockup) 是高保真的静态设计图。通常来说,视觉稿就是视觉设计的草稿或终稿。优秀的视觉稿:
表达信息框架,静态演示内容和功用
协助团队成员以视觉的角度审阅项目
人们终年分不清什么是视觉稿,什么是线框图,和某些软件公司的名字不有关系。噗~
2、何时运用视觉稿
假如你想从股东手里取得认可,视觉稿尤其管用;搜集用户反应也相当好使。
把它添到设计文档里去吧,相对是画蛇添足之笔。
总结

来源:网络
推荐阅读
-
成都理工大学是985还是211 成都理工学
2017年9月,教育部公布了世界一流大学和一流学科建设高校及建设学科名单。在这个名单里,冲出了一匹黑马——成都理工大学。为什么这么说呢?因为成都理工大学既不是“985工程”,也不是“…
-
浙江省委书记
浙江省召开领导干部会议宣布中央决定袁家军主持并讲话 陈希宣布中央决定 易炼红讲话王浩讲话 黄莉新出席12月7日下午,浙江省召开全省领导干部会议。7日下午,浙江省召开全省领导干部会议,中共中央政治局委员…
-
泰山科技学院 泰山科技学费多少钱
泰山科技学院是一所民办性质的本科大学,是由原来的山东科技大学泰山科技学院转设而来,目前开设有24个本科专业、20个专科专业,同比2021年之前,在2022年统招中新增了4个专科专业、3个本科专业,不过…
-
有希望的男人 《瑜伽教练3》韩剧
男人是很现实的生物,他们在选择情人时也是如此。大多数男人希望找到的情人都具有以下三种特质。第一种美貌动人美貌是吸引男人的重要因素之一。许多男人会对容貌出众的女性产生浓厚的兴趣。这并不是说男人只重视外…
-
怎么看淘宝一共花了多少钱 在哪查淘宝
快科技5月8日消息,近期,淘宝发布时光机活动,用户可查看自己近20年的消费情况。访问方式在淘宝搜索栏“淘宝时光机”即可。其中,用户可查到自己首次使用淘宝的日期,共花费的钱数、下单数,全国排名,近五年…