世界各地的报纸编辑者熬夜创作出数百万计的报纸设计、杂志和书籍方式呈现的作品。排版编辑设计在信息出现、分享和了解的方式中扮演着重要的角色,而在执行这最初一个功用时,这种规则可以给社会带来超然的变化。
设计报纸、杂志和书籍变得特别具有应战性,由于数字媒体抢走了一局部的市场。虽然我们必需学习使我们的设计技巧及理念顺应各种屏幕尺寸,但纸张一直是创意表达的重要媒介。在整篇文章中,我将引见50种令人难以相信的报纸版面排版设计来激起你的任务。
01.将视觉焦点集中在定制的图表上
在“作风”局部的这个设计中,《华盛顿邮报》将电影评论作为页面的中心元素。为了添加作品的视觉冲击力,他们制造了一张自定义的图片。

02. 网格构图
这是一个先生做的项目,显示了出色的印刷方案和令人印象深入的网格构图。细心挑选的衬线字体和奇妙的黄色背风光调之间的比照发明了一个复古的气氛,这与出版物的名字(来源)十分切合。

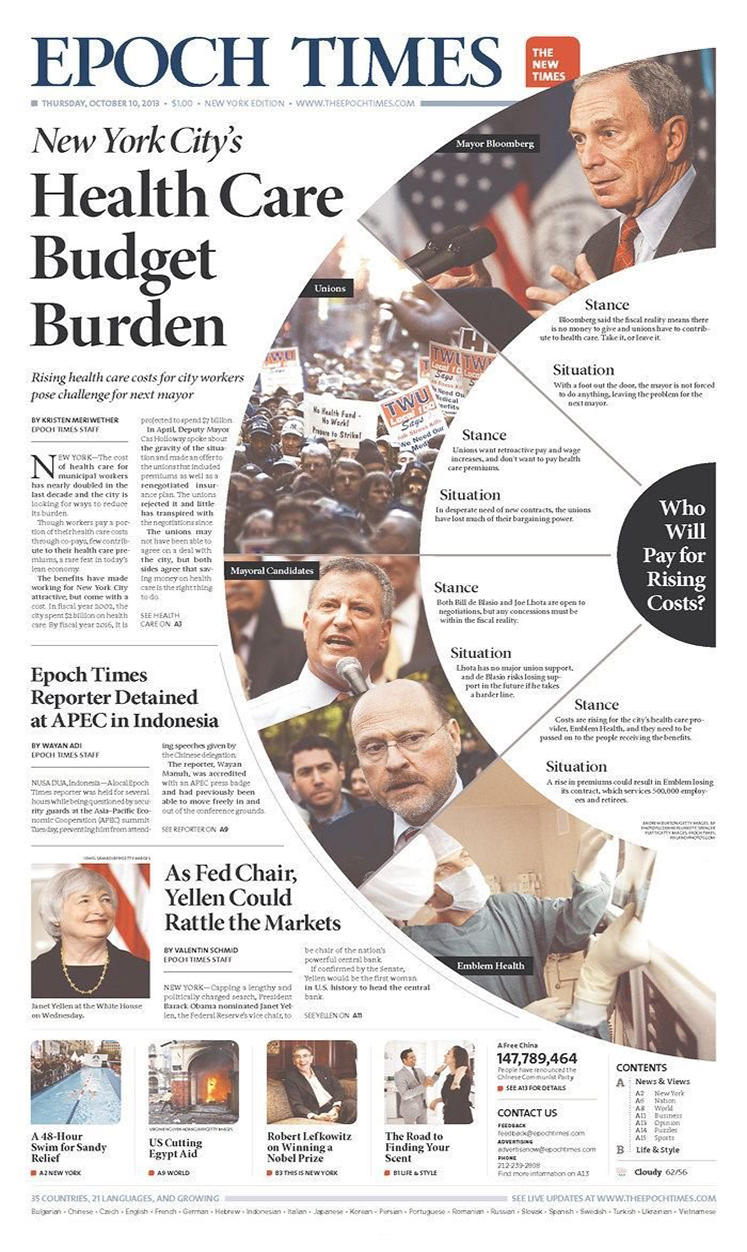
03.运用图形
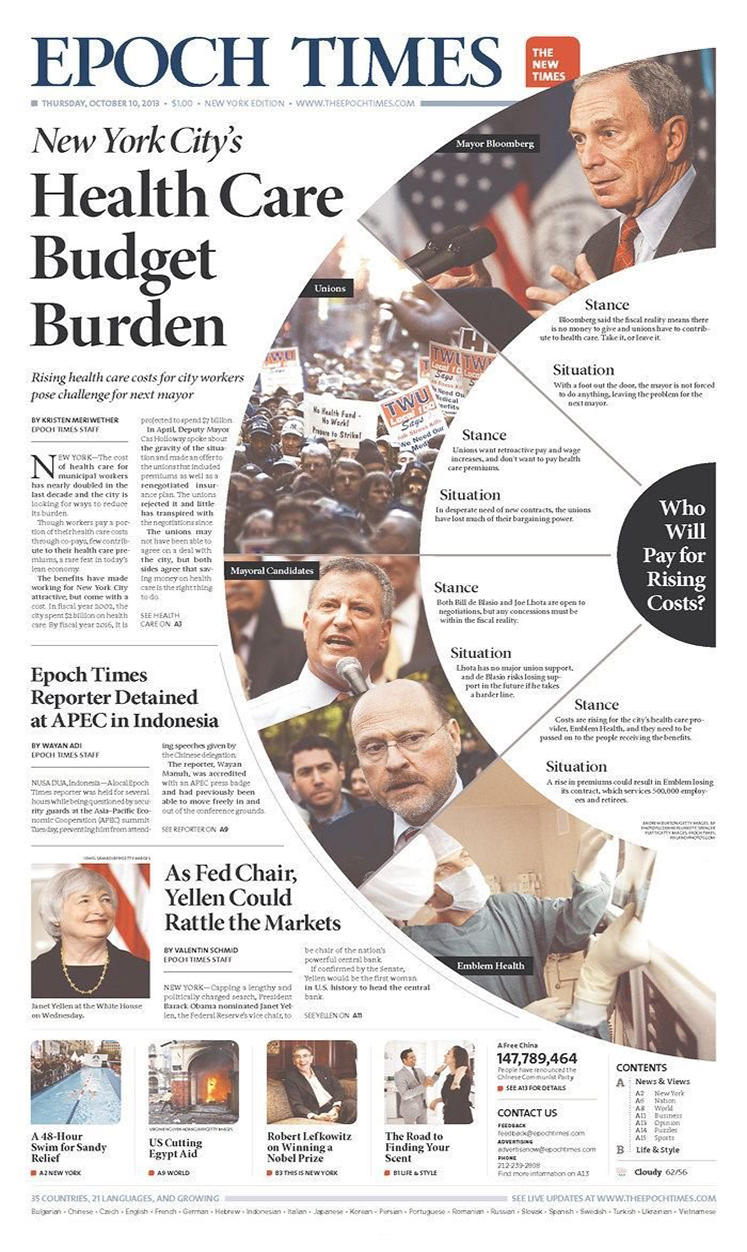
是不是已经想过把现实展示在一个环形圈子上停止构图?这正是《大纪元》将医疗保健预算成绩分解为四个潜在的利益相关者的能够性,这些潜在的利益相关者能够最终会为本钱下跌付出代价, 半圆形的构图办法使读者明白:市长、工会、市长候选人和安康部门最终会承当结果。

04. 将内容融入意象
这份哥斯达黎加报纸排版设计师,为他们关于濒临绝种猴子卡拉布兰卡的特别维护方案,设计了一个引人入胜的封面——在茂盛的绿色植物中,两个猴子的高明晰度图像强谐和框定了占据页面简直1/3的白色文本列。

05.用自定义图形打破页面流
报纸的原始背景是白色的现实,并不意味着你不能随时添加一些变化。插图画家在UT Food的封面上添加了一个不良的自定义图形来打破页面的活动,并代表了对露营者的美食的想法。

06. 运用无限的调色板
这是布宜诺斯艾利斯大学印刷术的先生项目。也许这里最令人印象深入的设计元素,是由于无效运用无限的调色板。根本上有三个次要的色彩在运用,但页面并使人觉得活跃。设计师巧妙地运用印刷术、分色器、规划和比例,使得这个先生项目十分鼓舞人心,合适印刷预算少的项目。

07.“哈佛发现难题公式”:运用5列规划
这里运用5列规划使得页面在视觉上吸引人。

08.用共同的意象把目光引入内容流
另一个复杂的政治评论会忽然变成一个有目共睹的大问号。由代表下一位副总统将面临的成绩的不同符号组成,这个宏大的问号吸引了文本的活动,甚至能够惹起我们之间最无政治倾向人的关注。

09. 运用一个聪明的印刷方案
这里有许多风趣的设计决议,但印刷方案相对是鹤立鸡群的。无论是衬线还是无衬线,亮堂粗体的字体以及比例的巧妙组合,都使得这件作品成为任何对排版编辑设计感兴味的人的一个鼓舞人心的参考。

10. 运用颜色鲜明的比照
《全站式》是关于标点符号重要性的专门刊物。它试图以一种不可谐和的语调来处置这个话题。为了强调这个沟通目的,设计师用彩色色,大胆的字体使之构成了鲜明的比照。

11. 与方式调情
有时设计创新是关于媒介的。假如我们制造了一个关于我们对报纸的酷爱的巨型报纸,会发作什么呢?上面的学士论文答复了这个成绩。

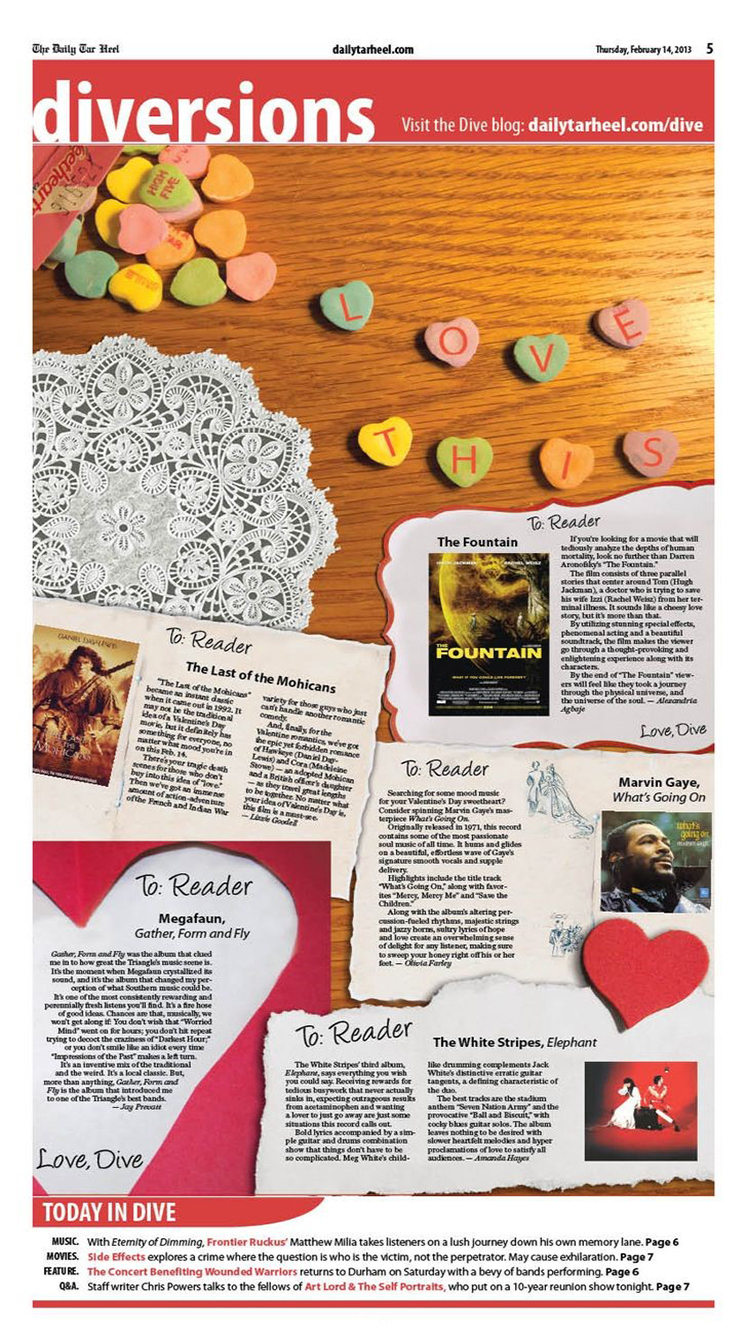
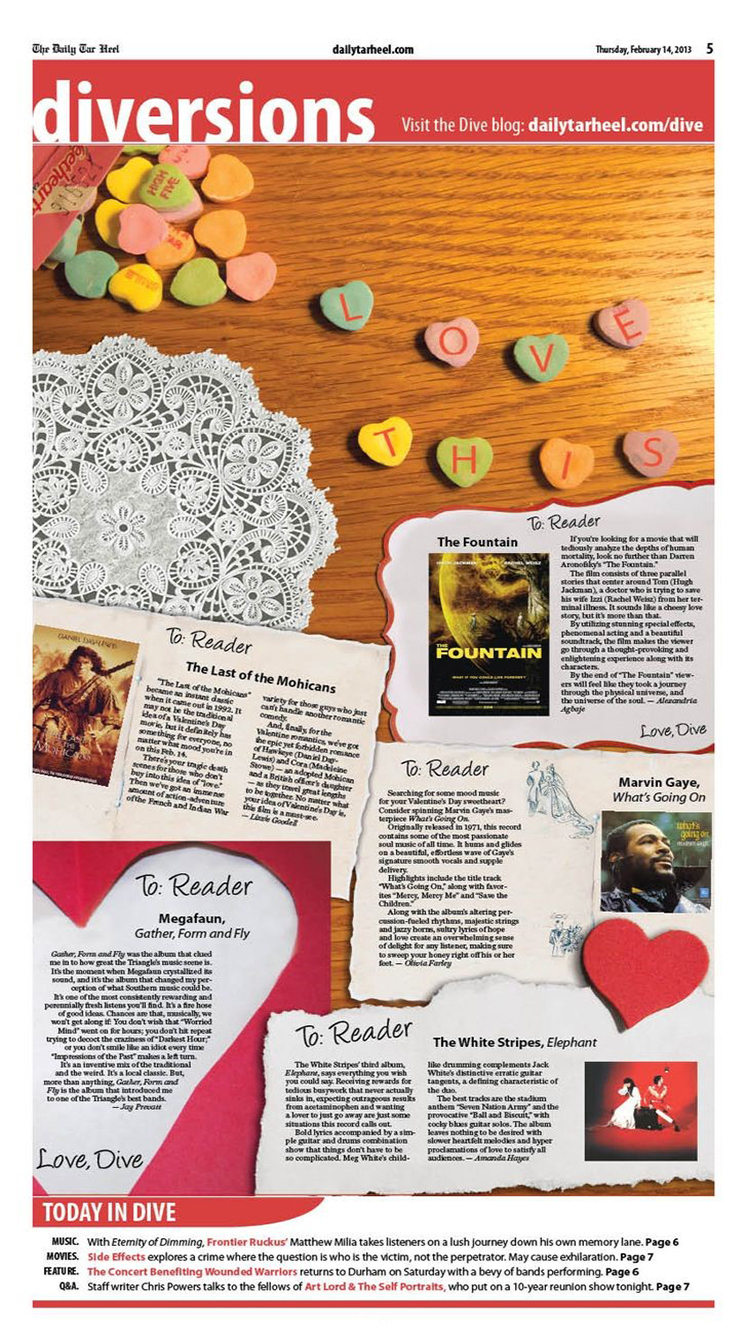
12.引入比照纹理
纹理是一个弱小的,而且往往没被充沛应用的设计元素。在这个为他们的转换局部的背景下,引入了比照的纹理,如纸(桌布)、剪纸、糖果和木材。

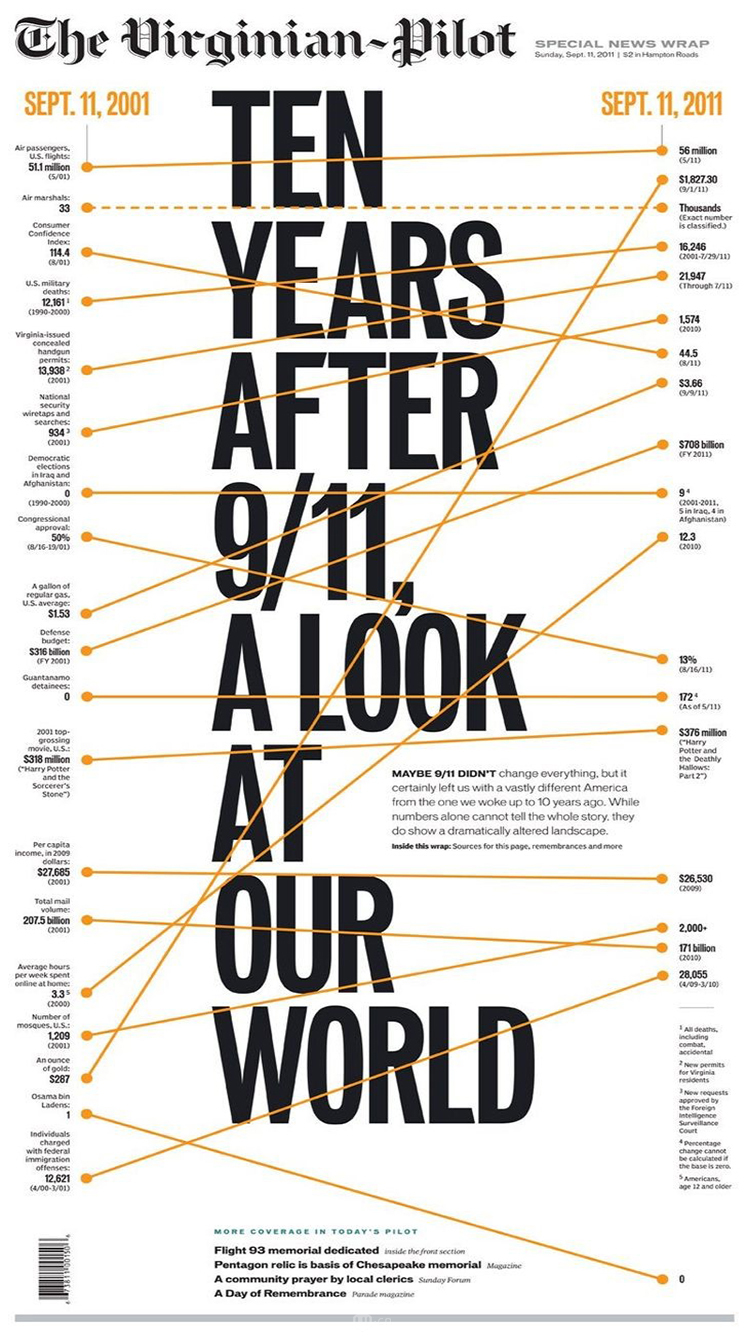
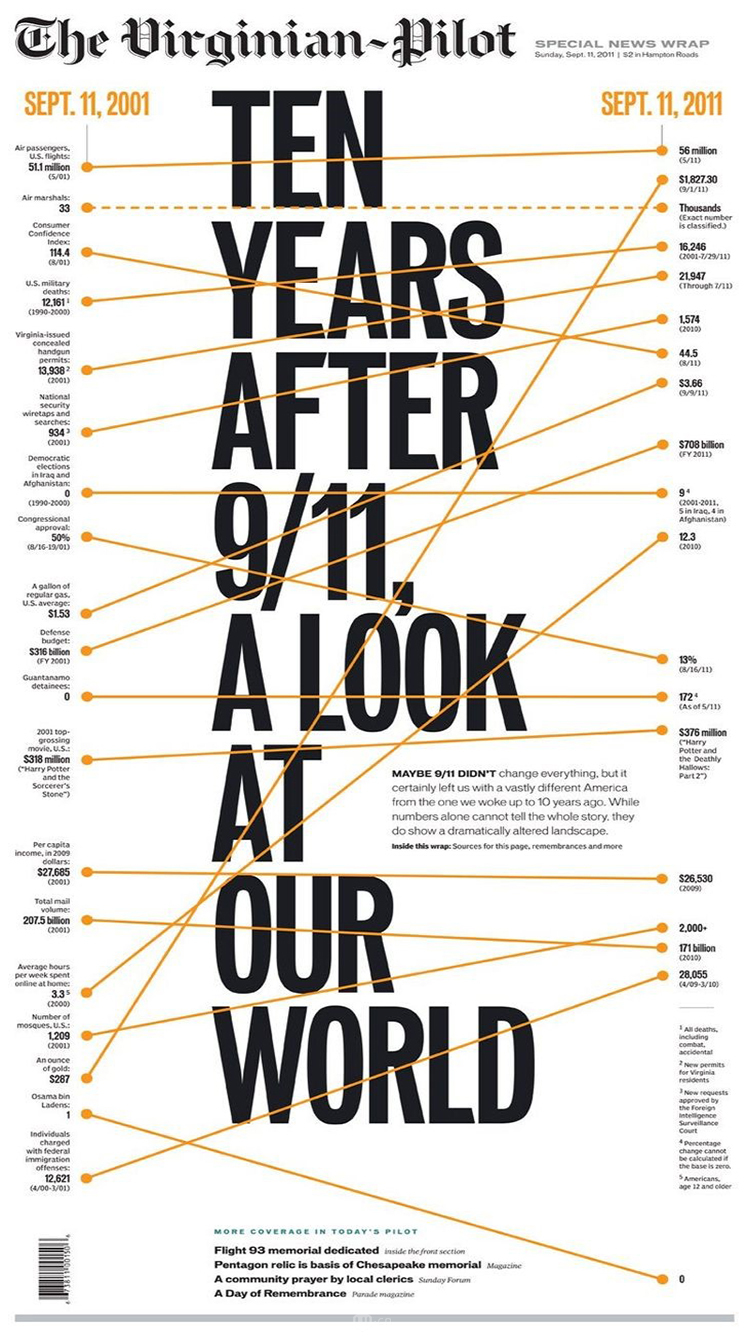
13.“9·11之后十年”:对读者提出应战
这个新闻回忆了读者停止一个复杂的心思练习的应战:找到右边(2001年)的每一个字符串的开头以及相应的左边的变化(2011)。这个应战迫使读者以一种新颖的方式与作品停止交互,将现有的spoon食新闻传达给观众。

14.目的是做一个充溢生机的作品
这件七月四号的作品传达出色的庆典。运用烟花、全彩印刷和大胆的版式,拉斯维加斯太阳的设计师竭尽全力,使之在任何报摊都能锋芒毕露。

15.打破传统网格和规划的一种实验
在这一点上,你能够曾经留意到《华盛顿邮报》在插图上不断坚持抢先。这个美妙的例子显示了:如何对抗既定的网格和规划?给了一绝好的答复。

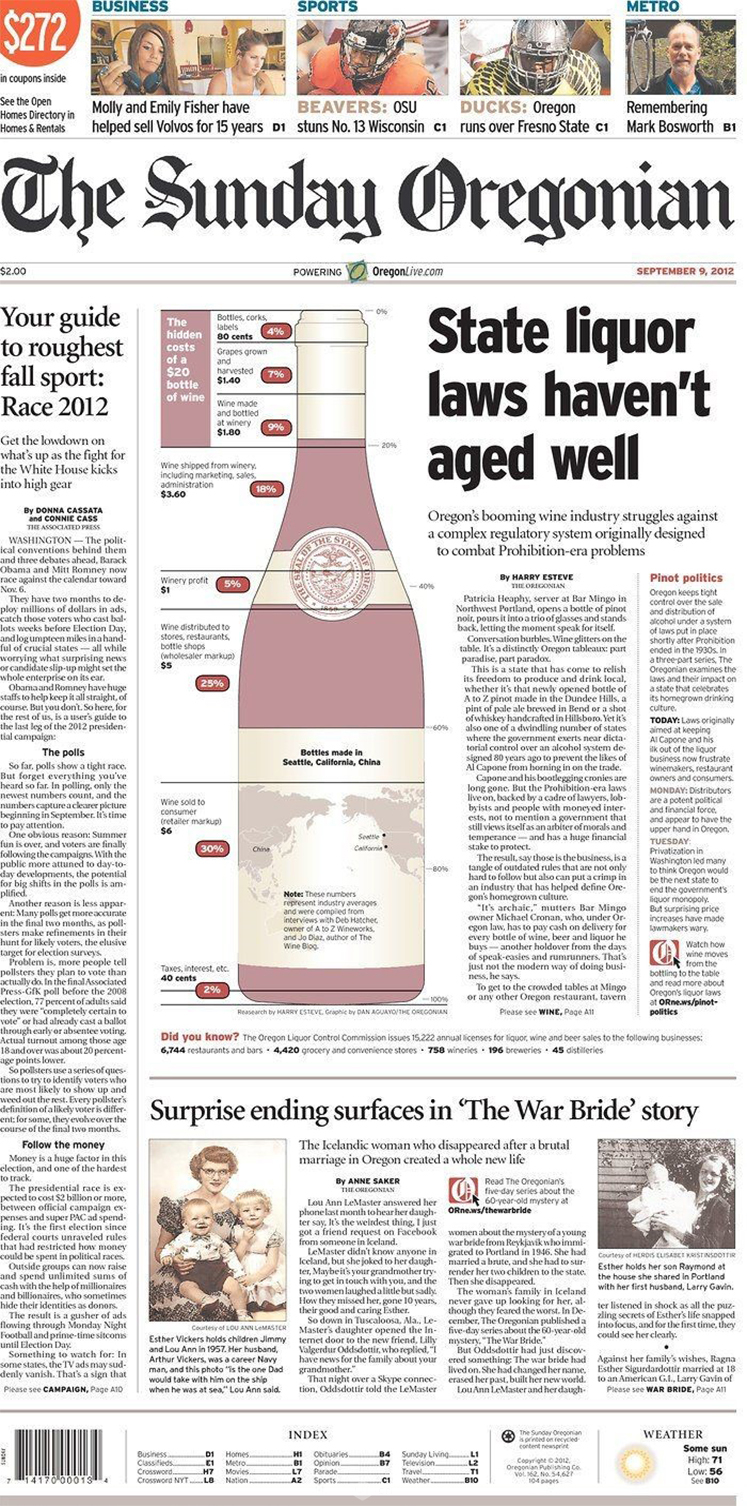
16.缓解视觉张力
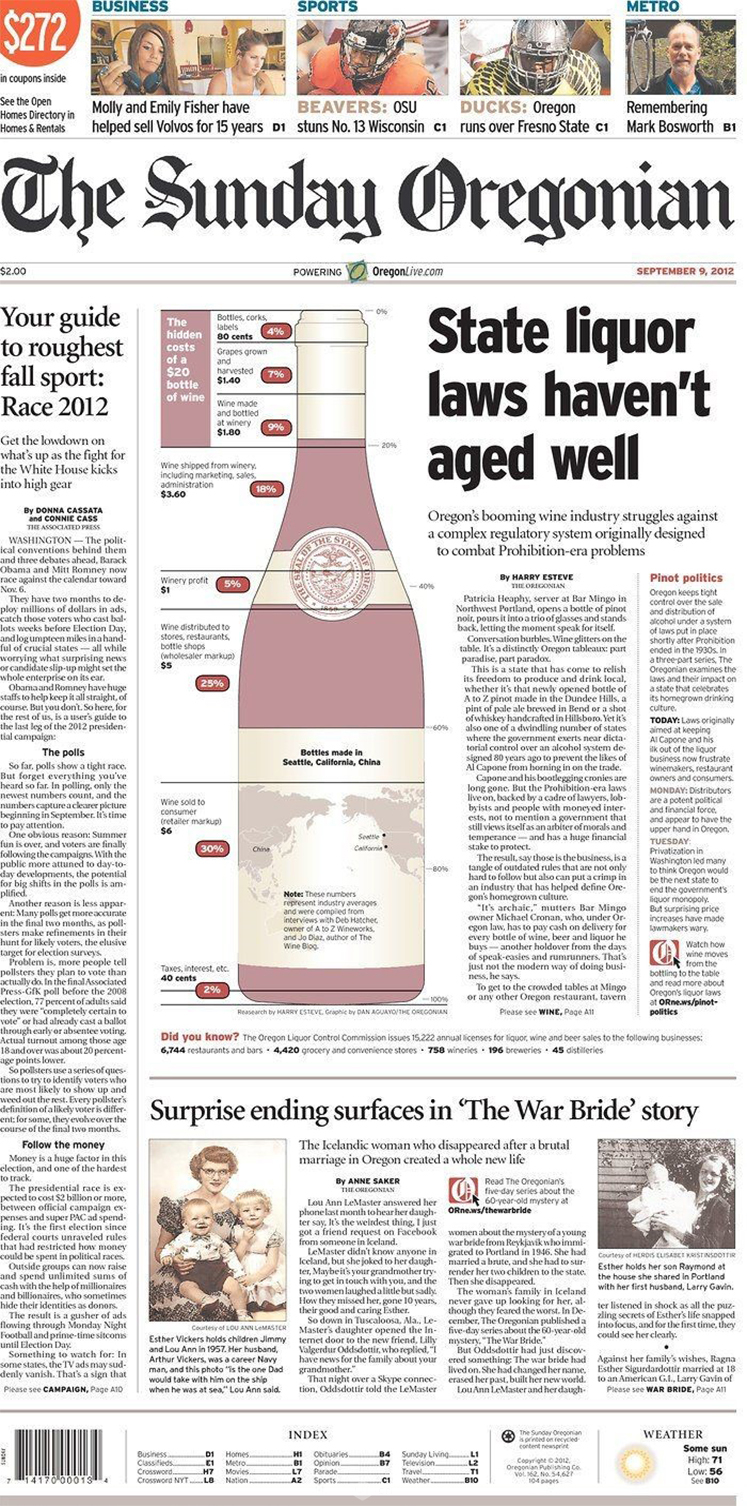
这个葡萄酒外形的信息图精巧地集成在页面的流程中,以创立一个无缝的规划。毫无疑问,假如没有信息图表提供的视觉张力释放,这将是一个很难停止的阅读体验。

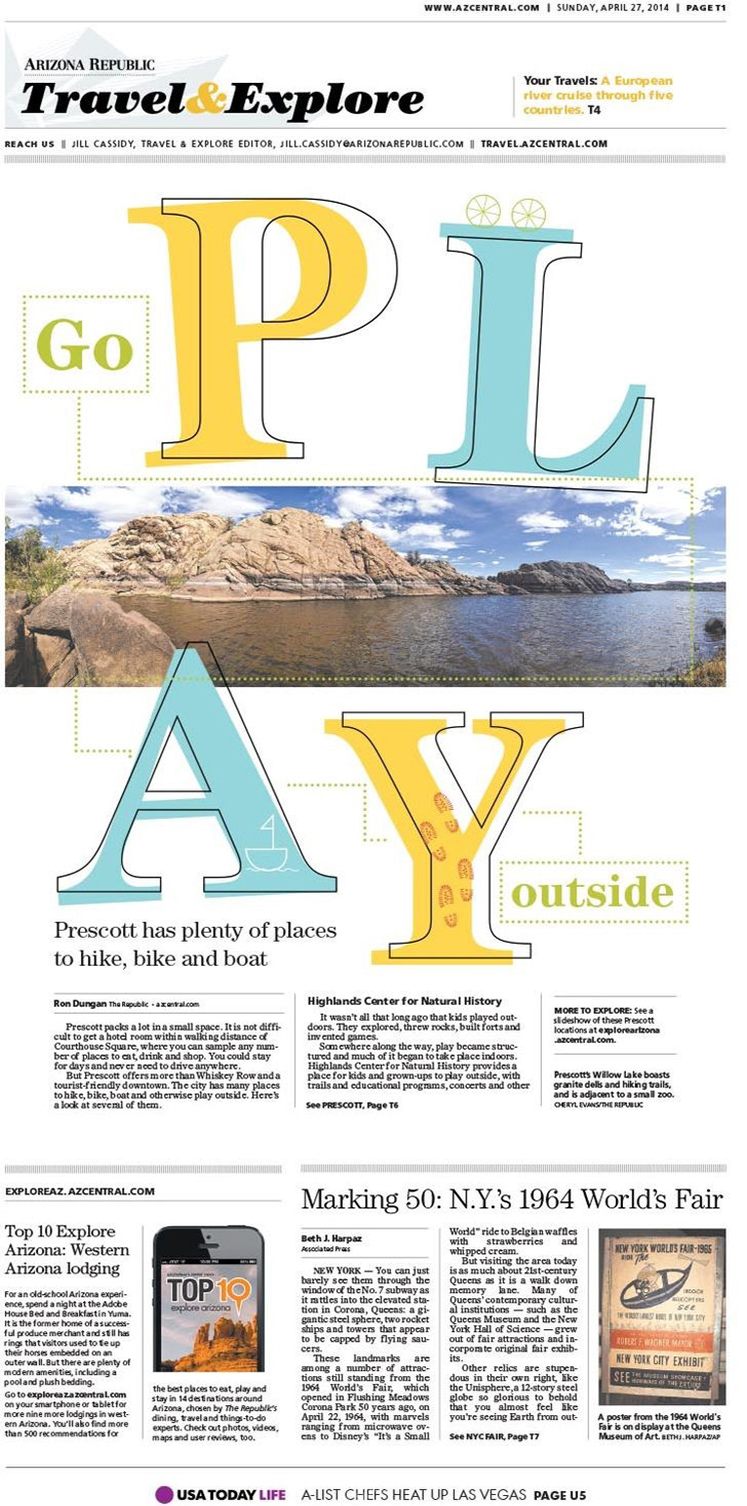
17.轻松生动的版面
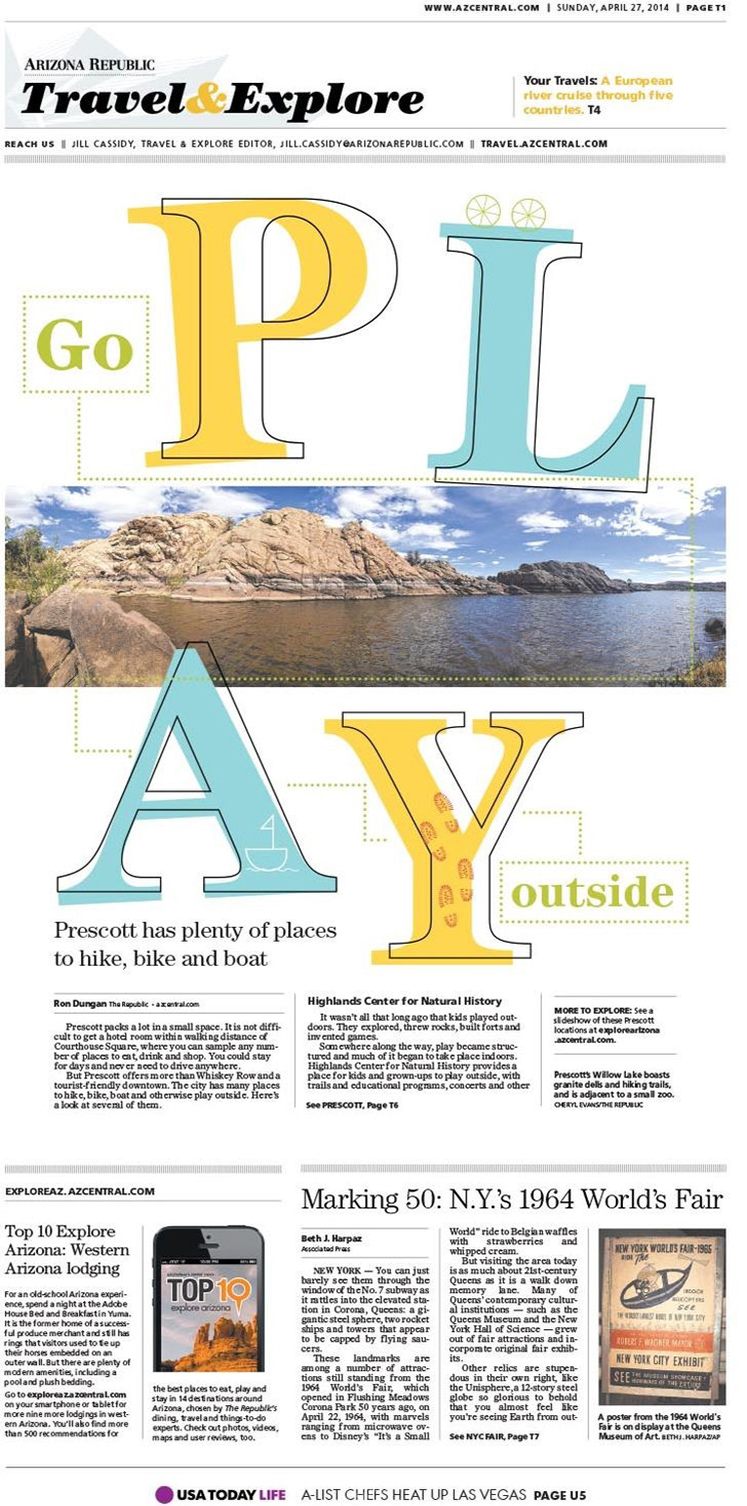
有一件事是说“玩”,一个完全不同的事情就是一边说一边玩。这些醉人的函件成功地表达了文章所暗示的高兴、轻松的语气。

18.关注眼睛
你的眼睛能否被在顶部的主照片里的那个白色版块所吸引?假如是的话,就完成了设计师的设计目的。

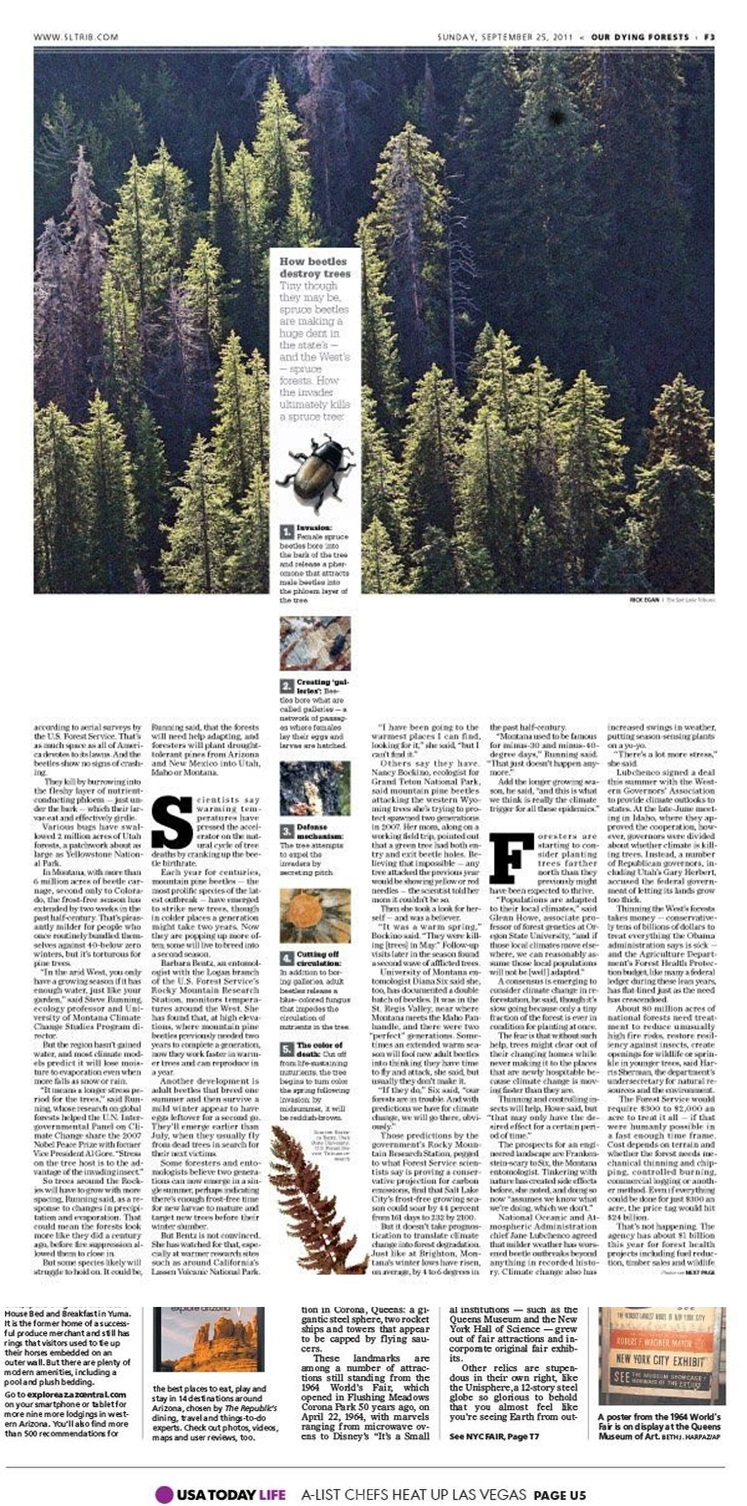
19.在图文版面上引入对角线元素
在我们习气于程度线条的文字和图像的空间里,对角线设计元素可以有很大的被运用空间。

20.发明视觉兴味和阴谋
等等...这是一个完整的页面?视错觉可以协助你发明视觉兴味、阴谋和留意力。在排版编辑设计中,违背占主导位置的“像素完满”审美的版面规划,是发明关于你的作品口碑的一个伟大战略。

21.将内容集成到图像中
在这个巧妙的作品中,智能手机不只用于广告自身,手机版面上也还包括文字阐明。

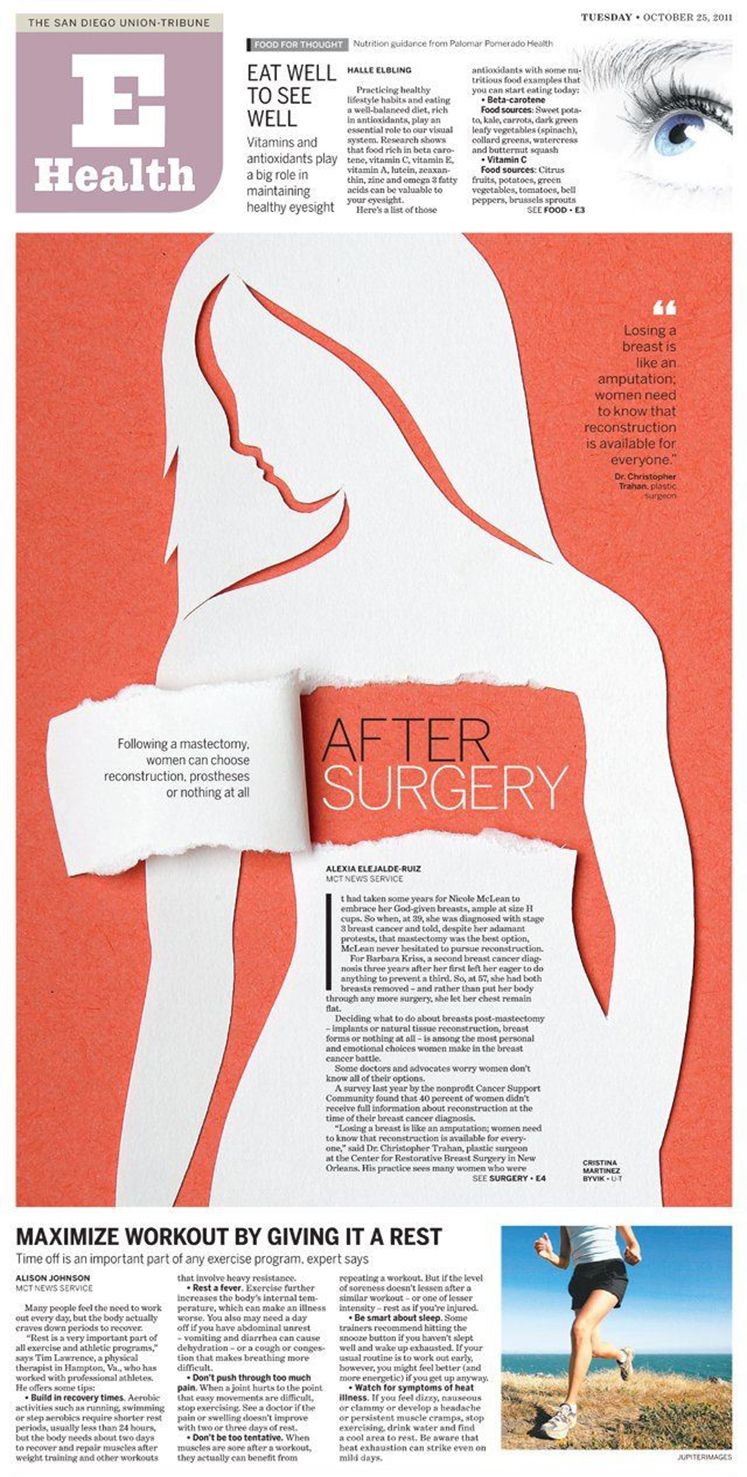
22.把重点放在中心信息上
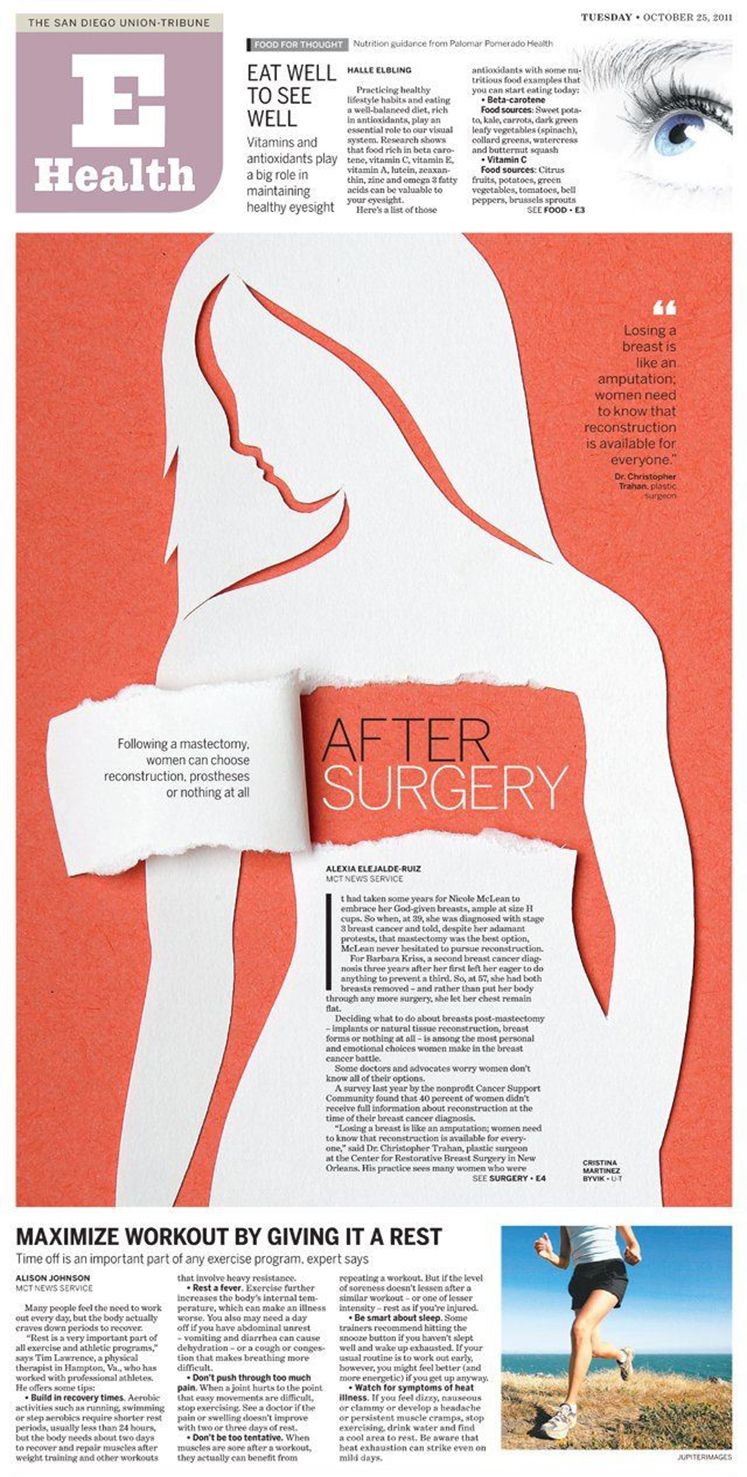
另外一个例子是:如何在视觉上惹起一个小的页面中缀。“圣地亚哥结合论坛报”的设计师经过扯开乳房区域的版面上视觉的错觉,强调了乳房切除术的想法。

23.《奥马哈世界先驱报》“屏蔽搅扰”:传达专心
传达留意力的巧妙办法是:运用饱和的调色板、各种字体和不同的角度。

24.添加颜色
全彩页面总是会发生额定的影响。当高比照度的文本与背景组合配对时,后果一定会阻止读者走出正轨。

25.引见摄影
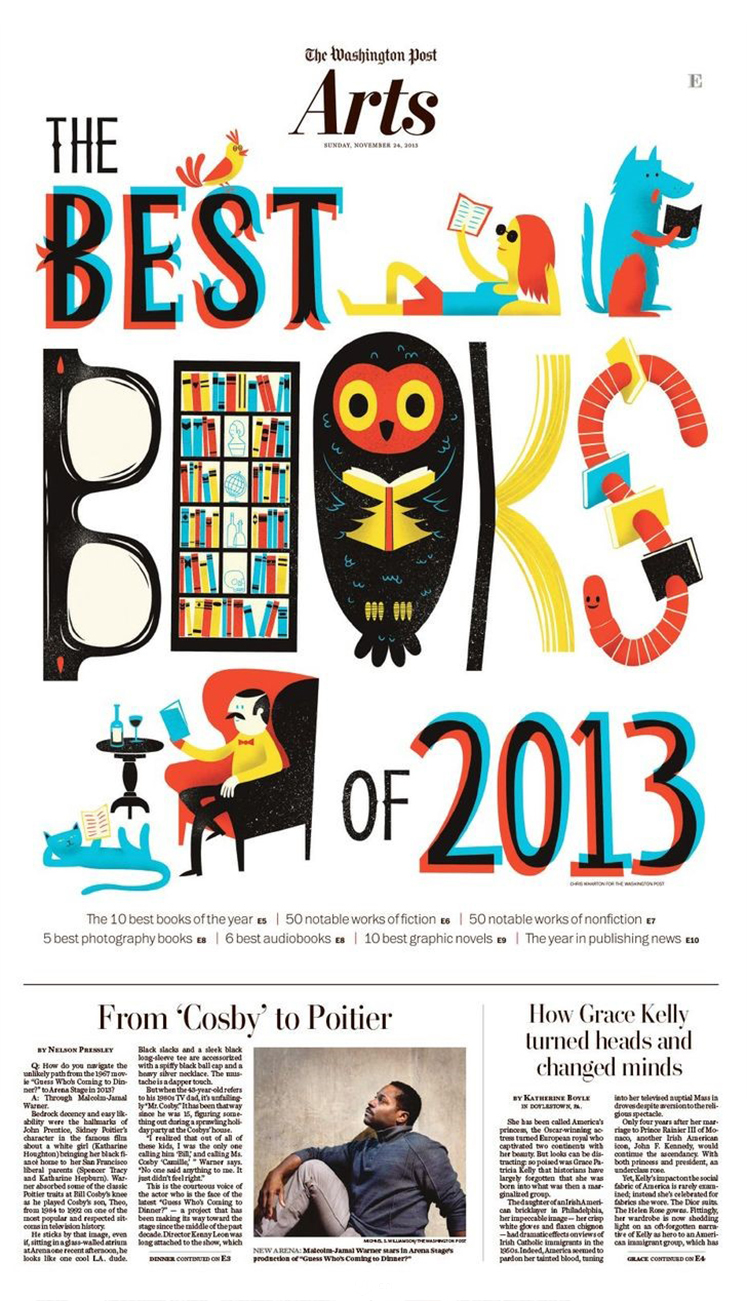
有一些关于美丽的摄影与白色衬线标题,使这件作品霎时经典配对。

26.运用手绘插图
手绘插图越来越受欢送,由于它们为观众发明了一种复古温馨的觉得。他们不是自命非凡,完满得空。当你看到这样一个片段时,觉得就像有人从他们的杂志上撕下了一页,并与世界分享。

27. 与图层一同玩
这篇文章引见了一个风趣的图层。硅谷和国度的设计师们没有把标题放在后面和中心,而是将这些字母与一幅令人印象深入的全页照片整合在一同,把它们放在了山的前面。

28.运用交互式图像和文字
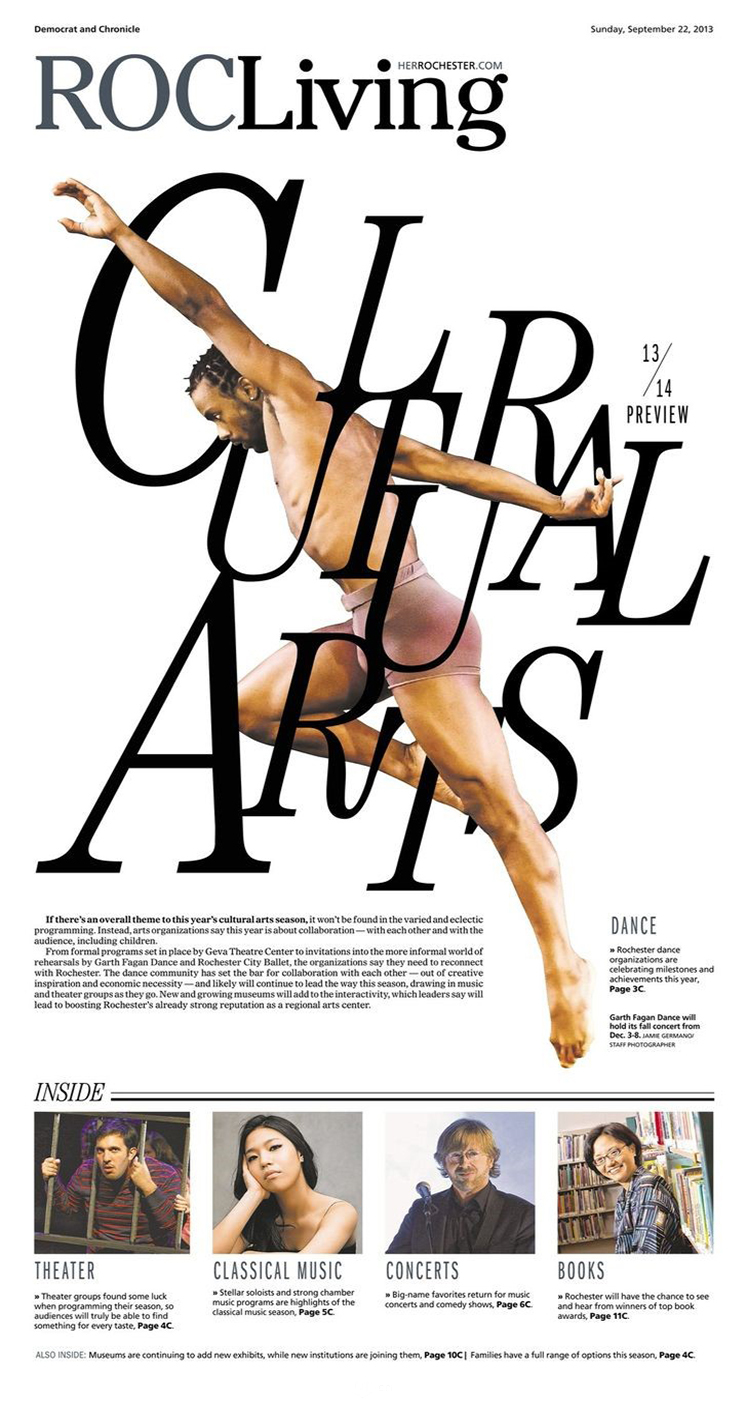
这是另一个很好的例子,整合文字和抽象,构成一个有吸引力的图形。拼写“文明艺术”这个词的字母与舞蹈演员互动,标明节拍感,这与所讨论的主题是完全相关的。

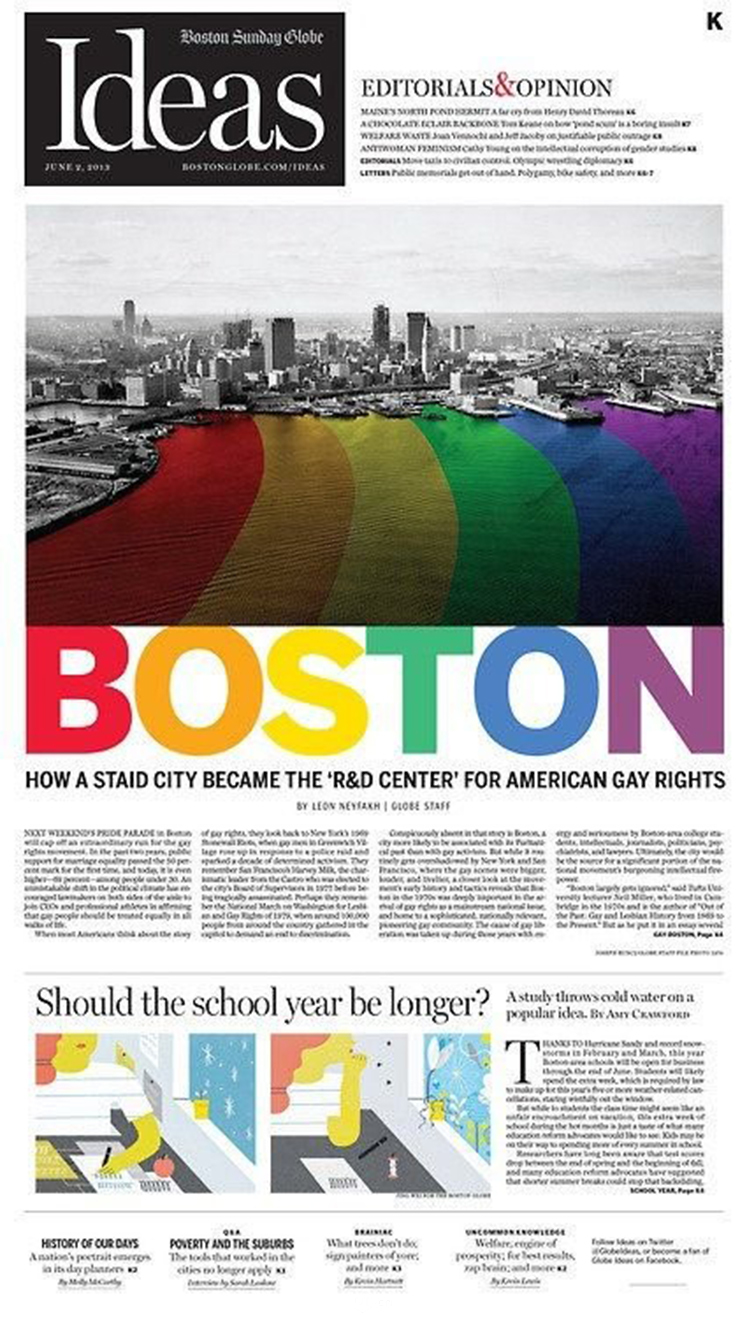
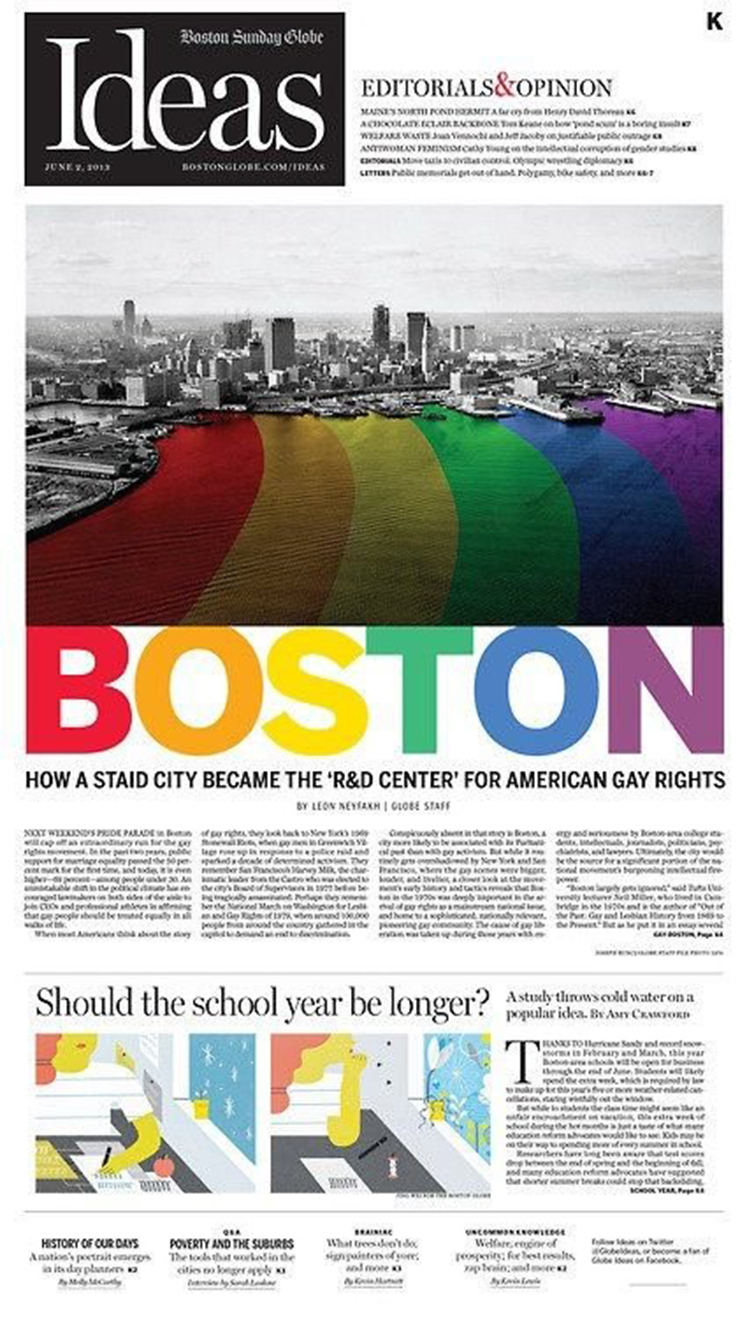
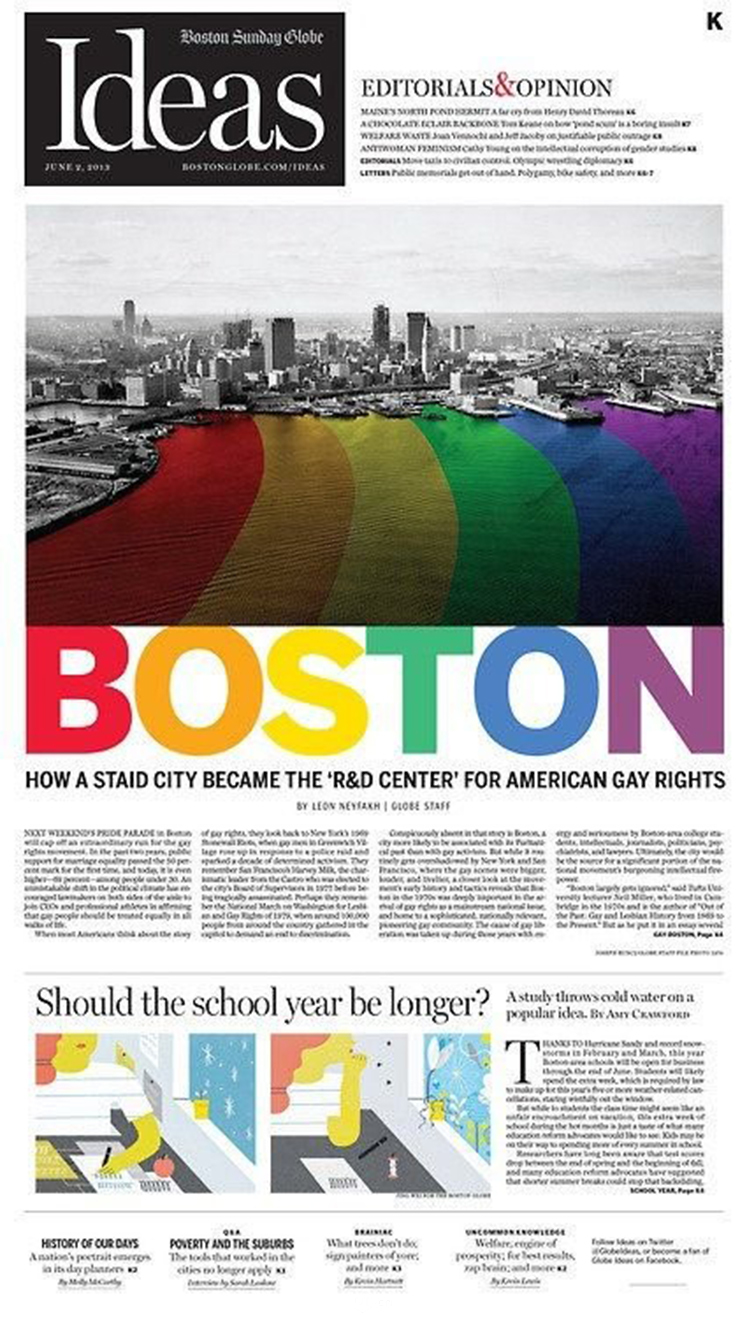
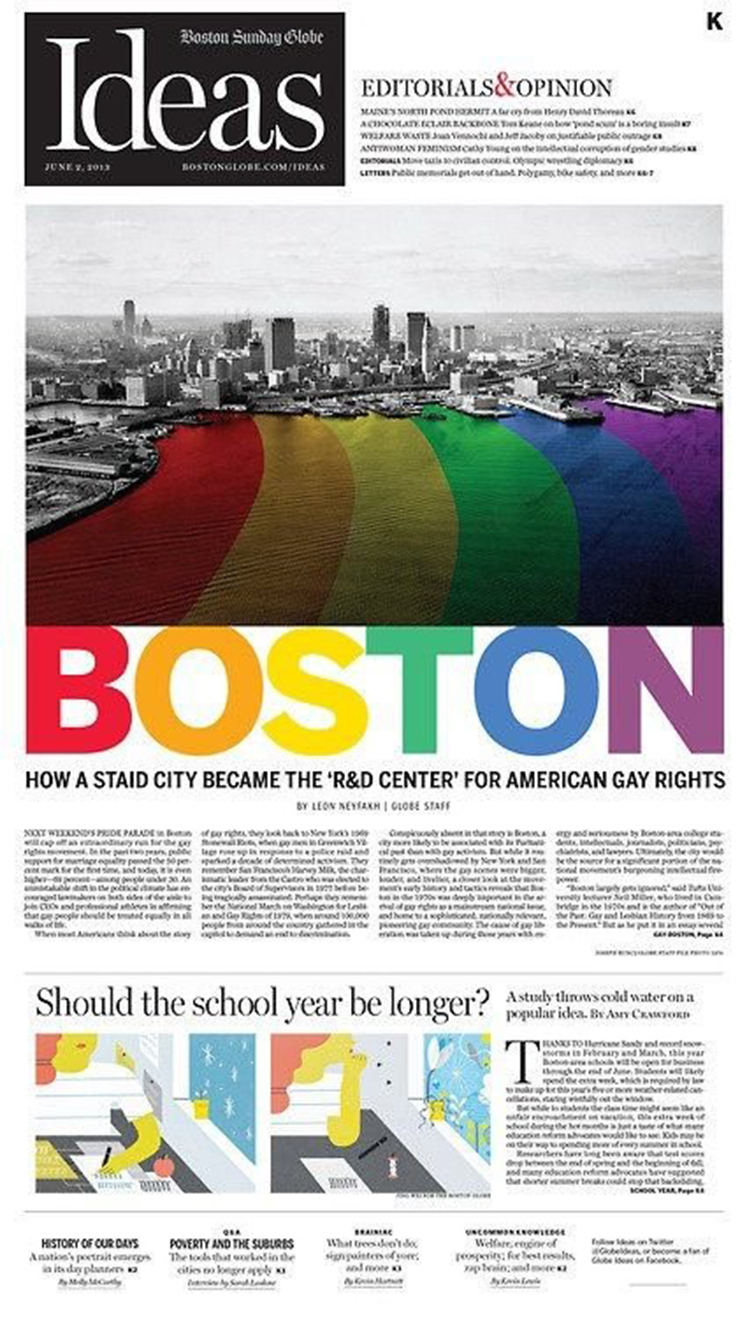
29.《波士顿环球报》的“完满候选人”:运用激烈的编辑设计。
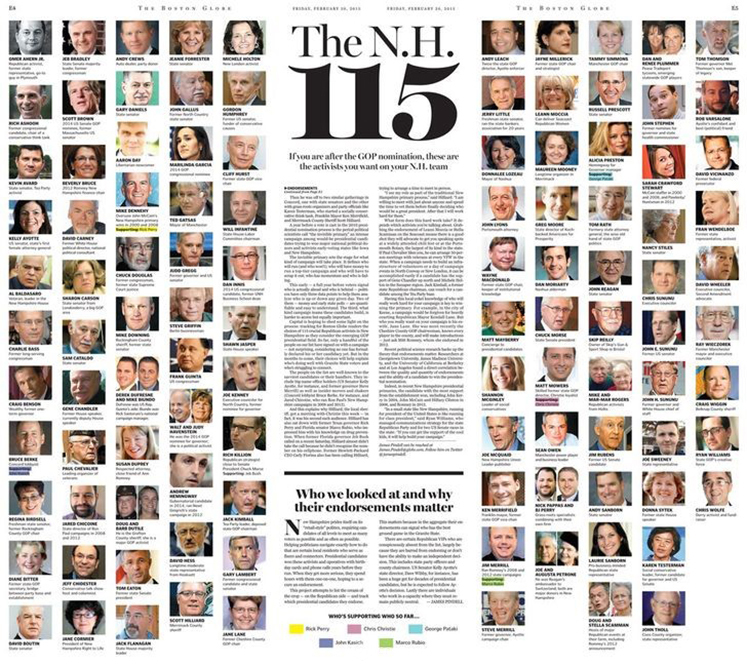
这个设计既风趣又风趣。这篇文章结合了马萨诸塞州政客们不同的面部特征,成功地将读者的留意力集中在寻觅一个“完满”候选人的困难上。

30.拼贴实验
你怎样引见115名政治活动家而不让读者单调无味?就是这样做。

31.定制刻字实验
将自定义字体添加到标题会发生视觉上的兴味,并且是引入文本密集的局部的好办法。

31.定制刻字实验
将自定义字体添加到标题会发生视觉上的兴味,并且是引入文本密集的局部的好办法。

32.用黑色区分
在引见对方、团队或想法时,颜色可以成为隔开内容的绝佳工具。

33.每日新闻“致命的钉”:编辑你的文字
这里最突出的设计特点之一就是用文字“致命尖峰”中填满渣滓的背景图,创立出和文章内容切合的设计字体。

34.运用纯色背景
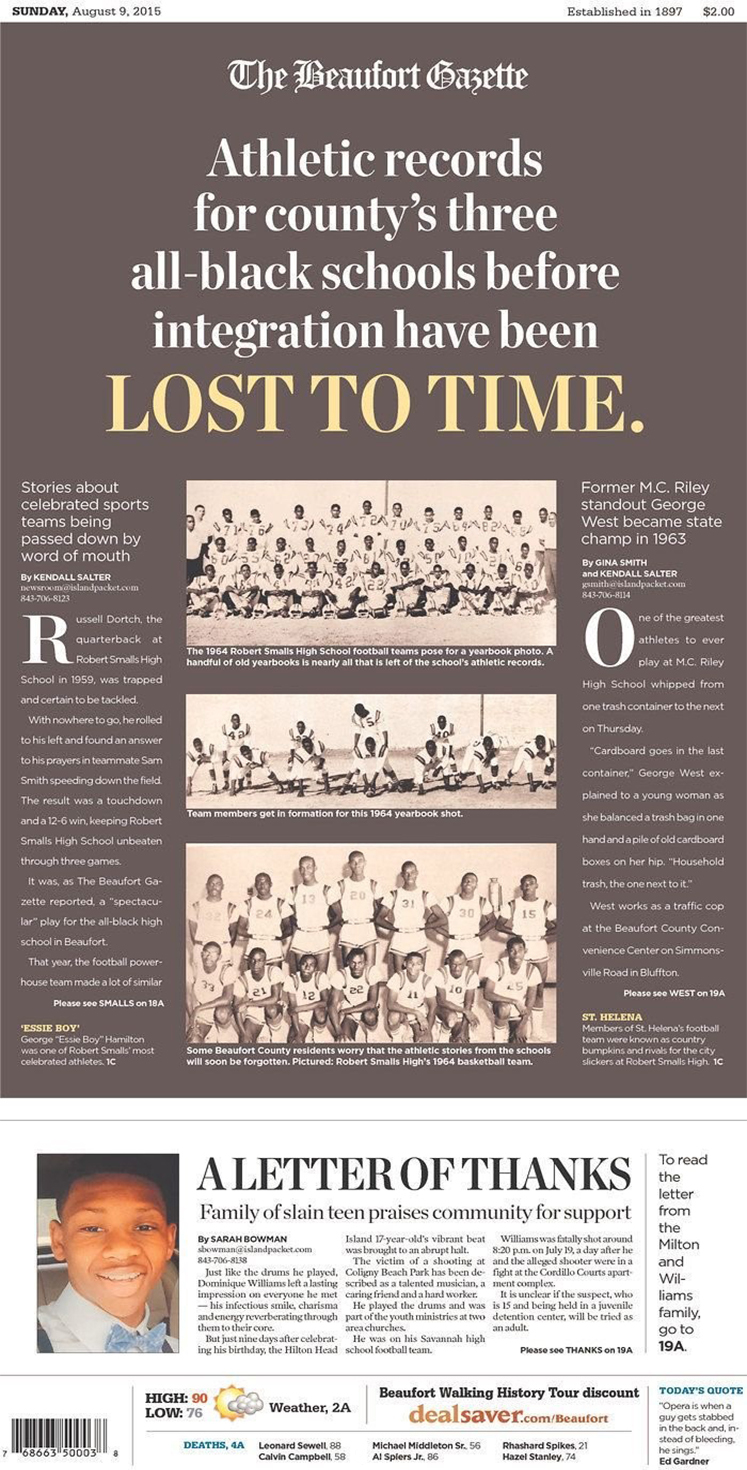
封面运用纯色背景突出特征文章。读者的眼睛立刻被吸引到顶部的文章而不是底部的主要内容。

35.一个垂直标题的实验
到目前为止,我们曾经看到了程度和对角线的文字,但是这个作品更进一步,以一个完全垂直的标题。只需文本短而且可读,这种战略可以添加一个十分好的版面规划变化。

36.将整页照片与内容整合
整页照片是网页设计中最经典的做法。你可以将它们复杂地作为背景运用,也可以将其与内容整合起来。这是一个例子:

37.给你的文本带来新的活力
用担任这件作品的设计师的话来说,它“以一种童话般的觉得依然坚持着愉快的页面,给人一种朴素的照片。

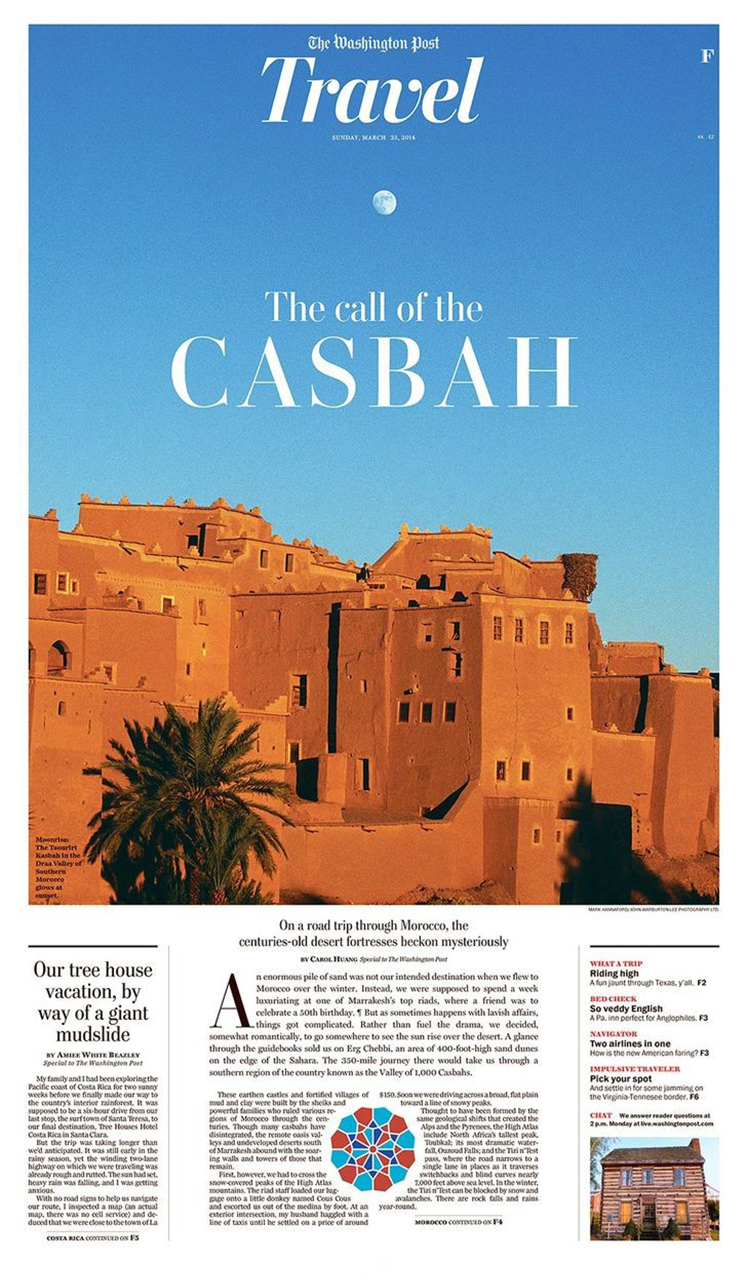
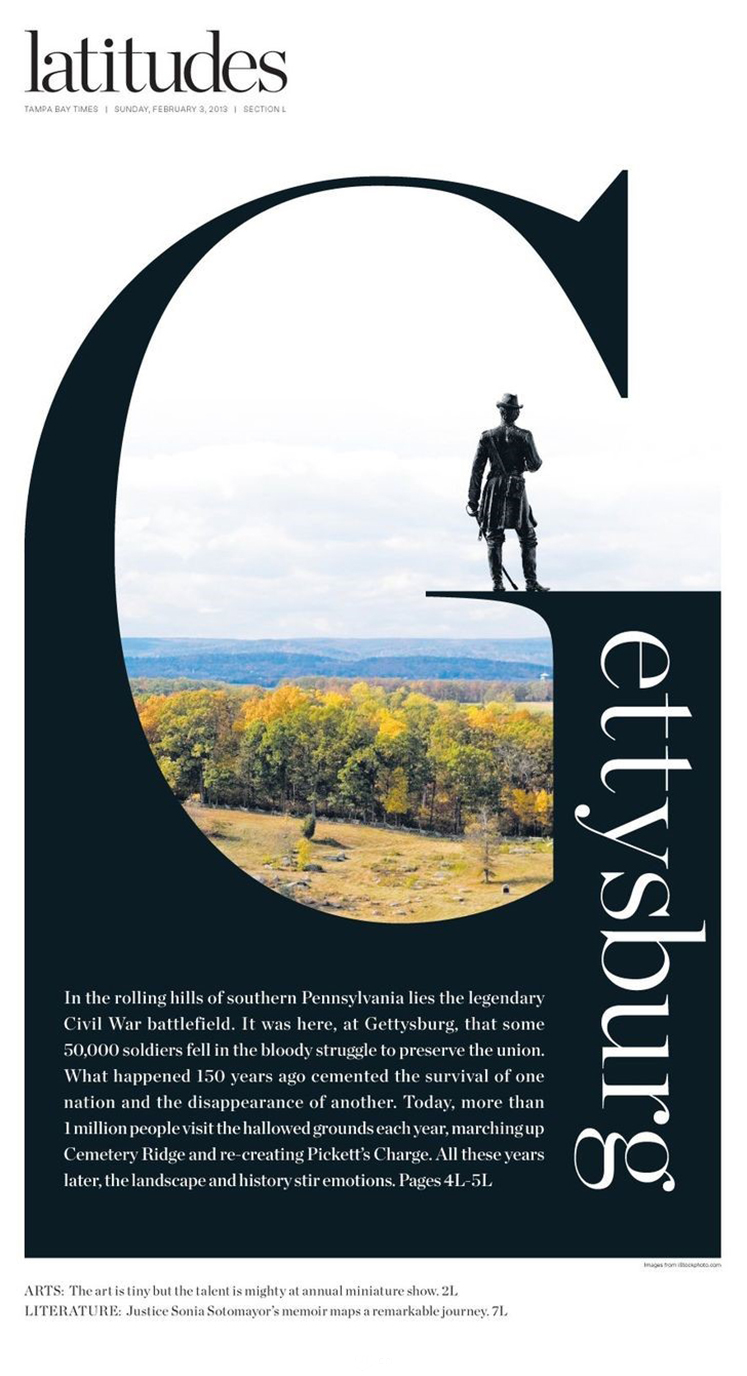
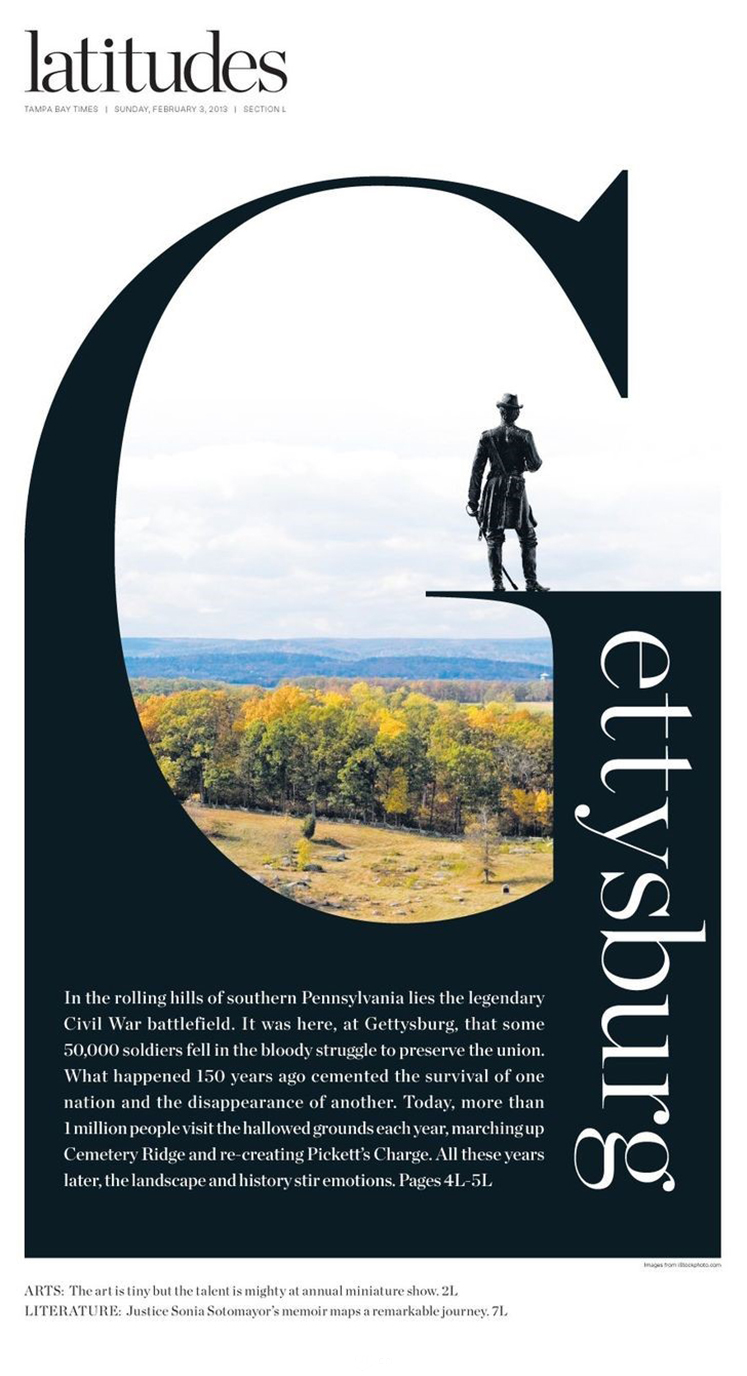
38.将你的主题放入标题
这是另一个诱人的字体驱动的想法。设计师认识到,字母G看起来就像是“小圆顶的高原巨石,沃伦将军的塑像仰望战场”。他从那里写了一篇关于内战战场的文章。

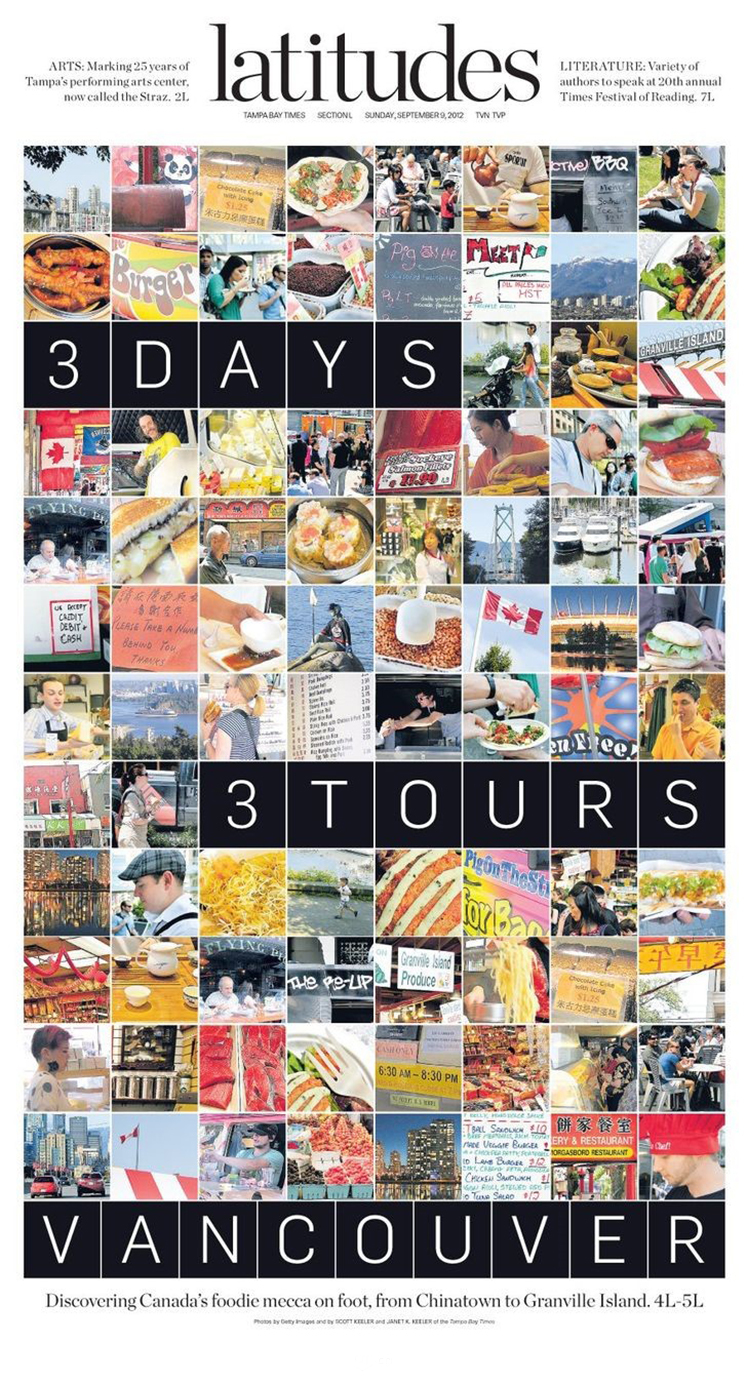
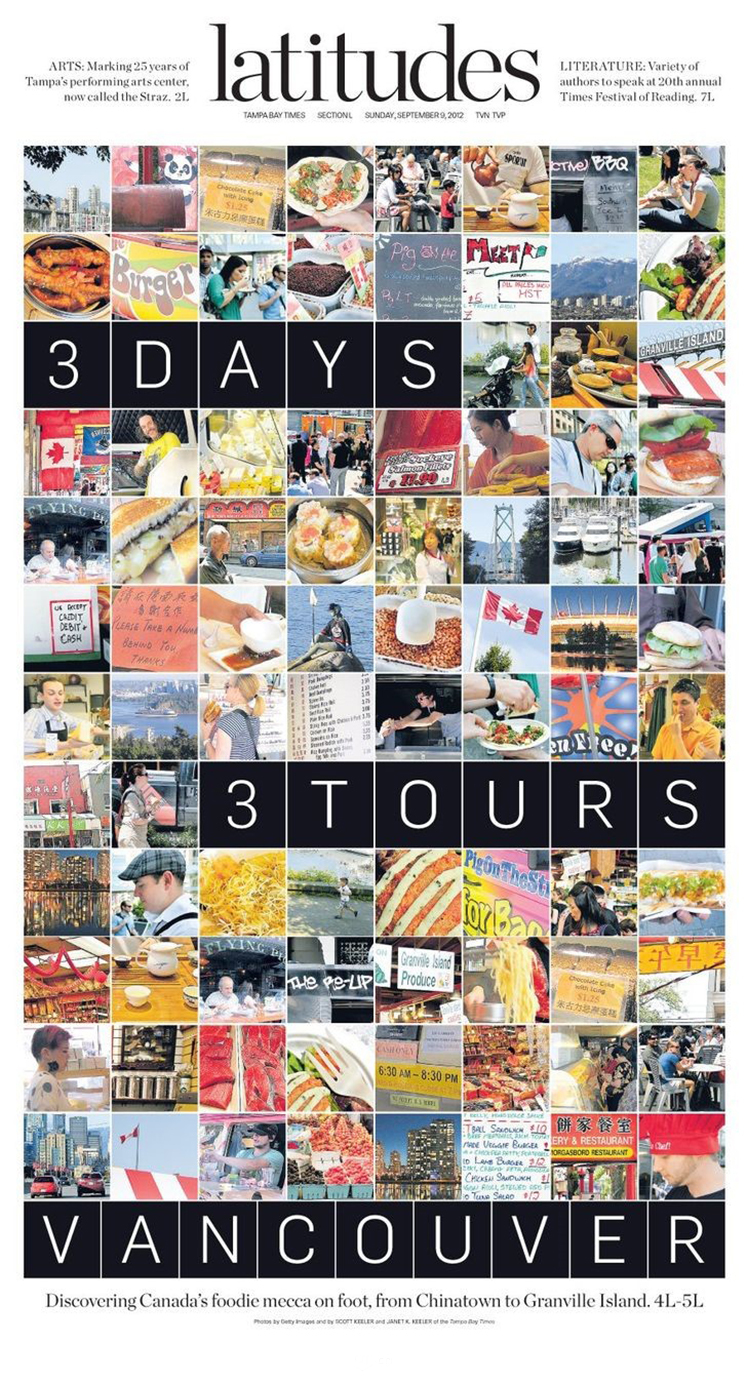
39.丰厚网格构图
异样的设计师,不同的概念 ,这个普遍的8列网格构图上布置了温哥华的美食之旅。

40.带出内容的背景作为设计元素
木制背景是关于模仿产品的文章的完满补充。陈年的色彩和字体完成了这个大纪元艺术与文明局部的视觉吸引人的封面。

41.提供一个完满无瑕的作品
以这种无效放置视觉焦点元素(盘子)的方式,从而使文本按盘子外形来规划。

42.混合彩色的颜色
将彩色图形放置在颜色的旁边,下方或上方可以发生戏剧性的、有目共睹的效果。

43.把你的粗体文字做得更大
假如你的标题需求惹起读者的留意,请尝试将其做印刷处置,作为整个页面的重点。

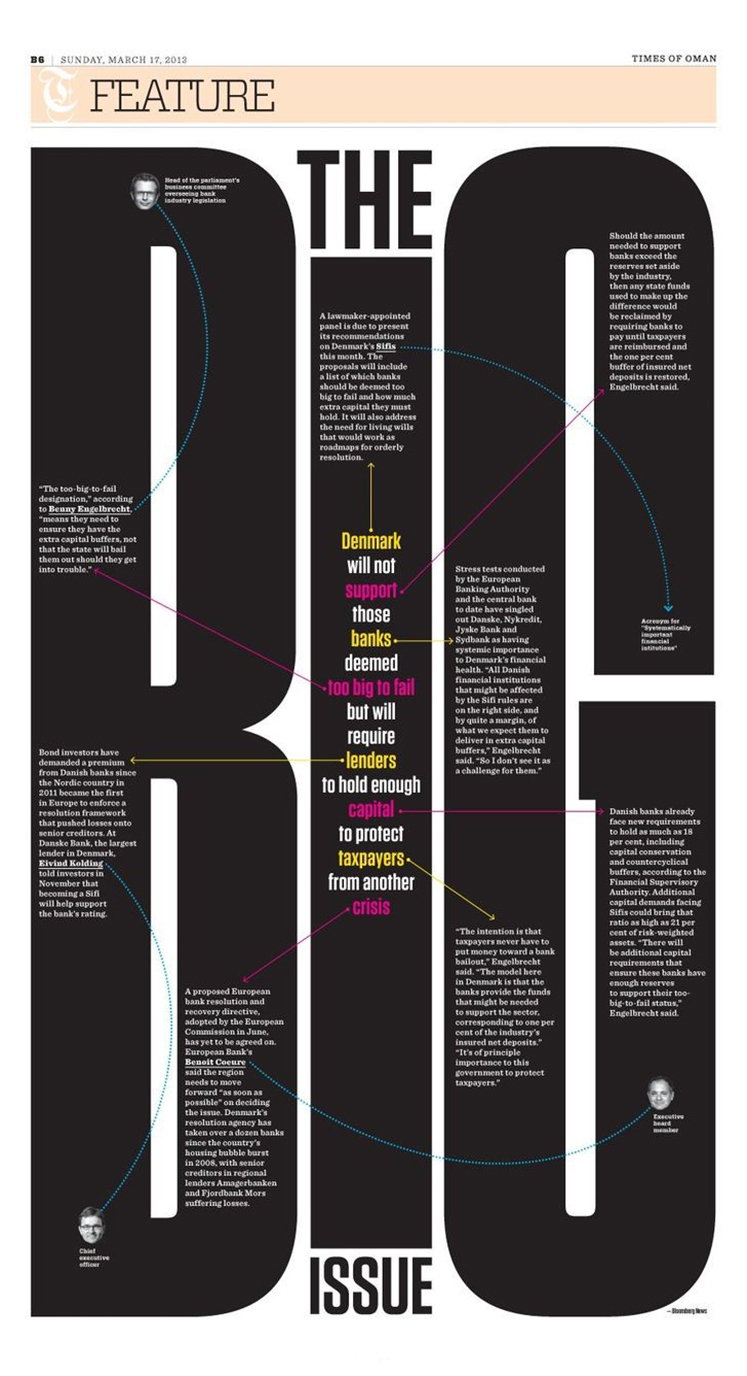
阿曼时报
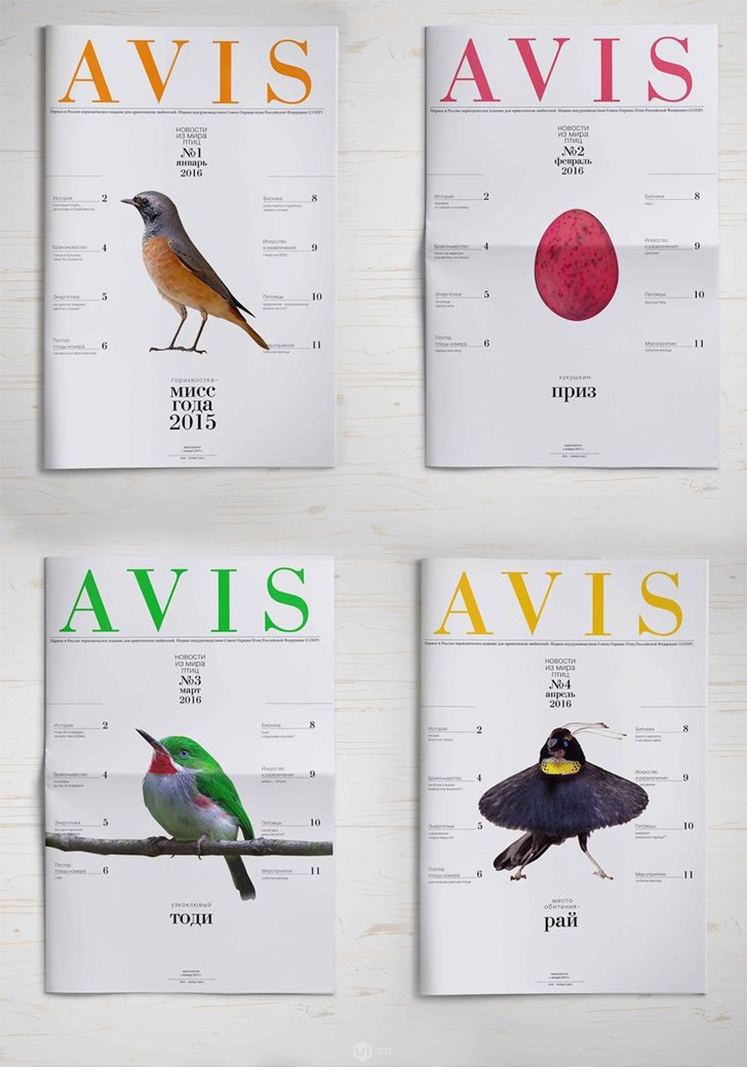
44. 极简主义实验
在页面上填写尽能够多的文本并不总是必要的,特别是在处置封面时。

Elizaveta Kulakova
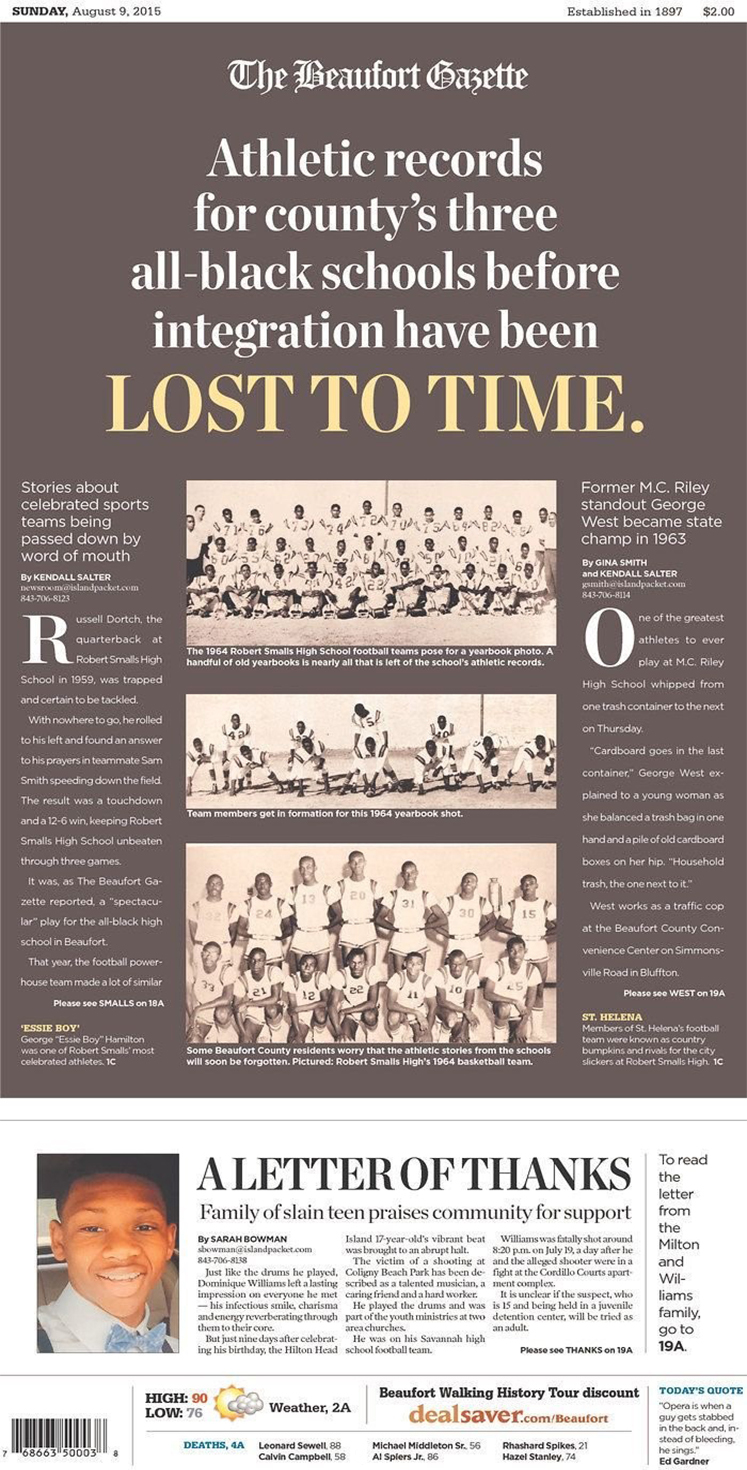
45.将照片作为文本框架运用
照片和它们包括的元素可以用作文本框架。在这种状况下,围绕注释栏的两个塔提供了一种遏制感,并有助于惹起读者的留意。

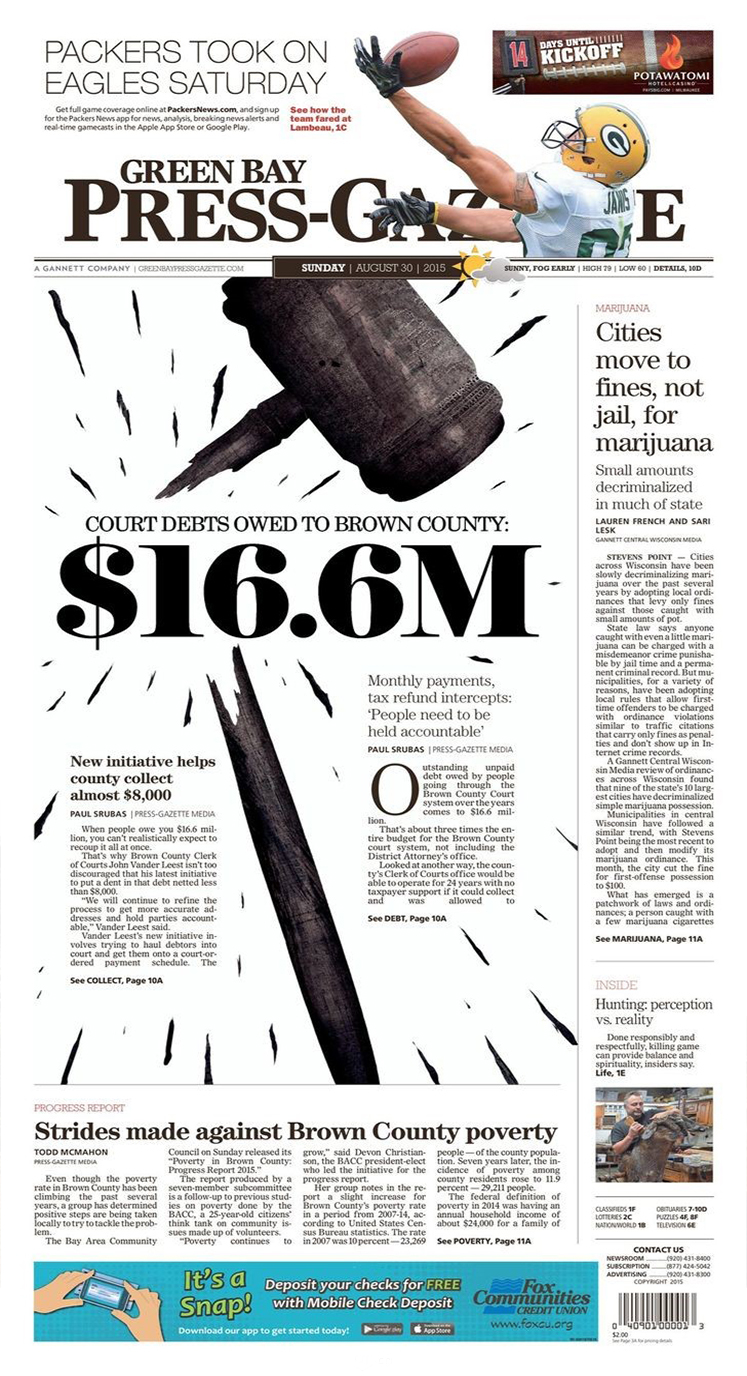
46.在你的头条制造兴味点
另一个打破标题常规的好例子。在这种状况下,足球运发动被放在报纸名字的后面,他的手直接指向一段文字,下面写着“星期六包装工接触老鹰”。这有助于引导读者阅读与玩家相关的文章。这里另一个风趣的元素是主文章的标题如何打破木槌。

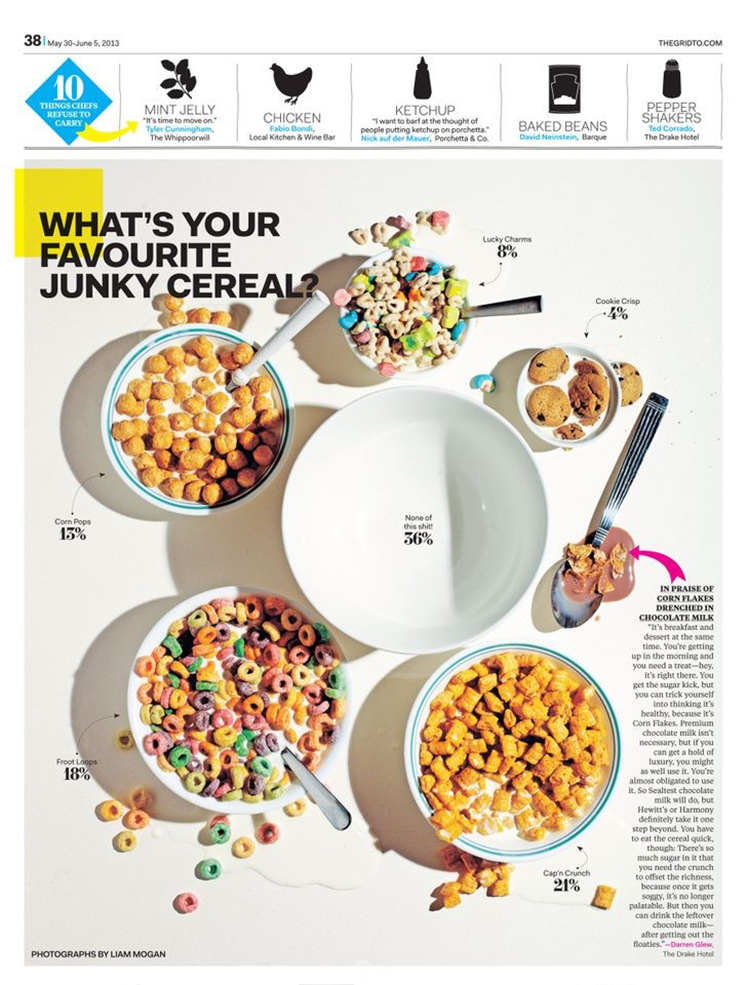
47.“你最喜欢的渣滓食品是什么?”运用网格设计:结合视觉兴味和信息设计
谈谈一个打破混乱的图形。这个图像是丰厚多彩,有目共睹和有用的。设计师在结合视觉兴味和信息设计方面表现出色,涵盖了每个“渣滓”谷物受欢送水平的百分比。

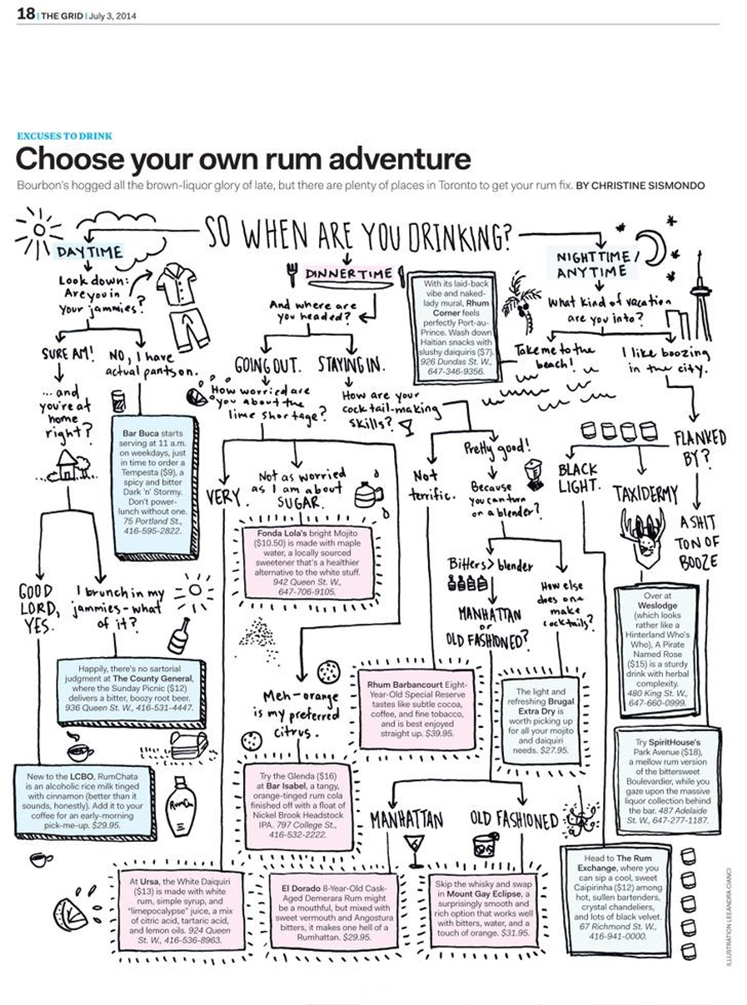
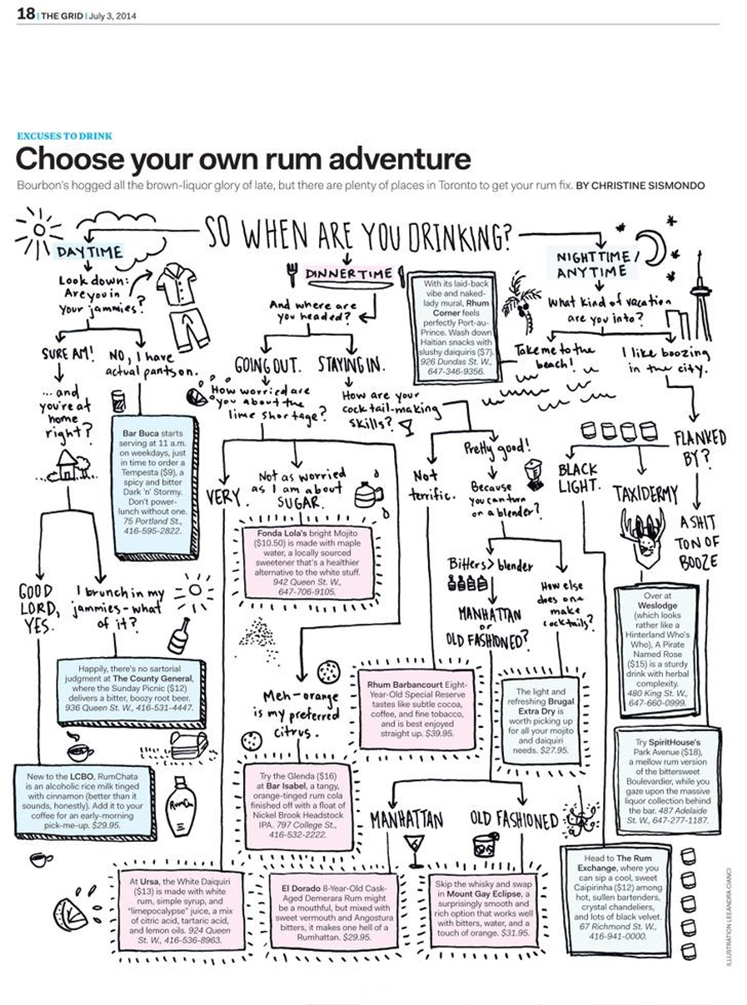
48.“选择你本人的朗姆酒冒险”的网格:引见手绘图形
有没有想过,那些像素级的文字让阅读变得十分无聊?该网站发布了这个手绘图,以协助读者理解他们在多伦多应该在哪里买到朗姆酒。

49.“从报纸走向艺术”
艺术还是报纸?我无法决议:这应该放在我的杂志架上的杂志,还是挂在墙上的艺术品?

50.“在台湾骑自行车”的时代:掌握你的均衡
均衡是一切。这里有足够的空白,有两张有目共睹的图片,不抵触,也不需求惹起留意,还有一个详细的排版方案。虽然标题运用的是板状衬线字体,但注释的易读性保存了衬线字体。关于图像标题,也有一个特殊的处置办法,它是无衬线字体创立的。

排版编辑设计越来越具有发明性、静态性和创新性。网络构图给创作者带来了一个风趣的应战,他们如今面临着将这些惊人的网格和规划转换成适用于不同类型阅读器的格式的需求。
设计报纸、杂志和书籍变得特别具有应战性,由于数字媒体抢走了一局部的市场。虽然我们必需学习使我们的设计技巧及理念顺应各种屏幕尺寸,但纸张一直是创意表达的重要媒介。在整篇文章中,我将引见50种令人难以相信的报纸版面排版设计来激起你的任务。
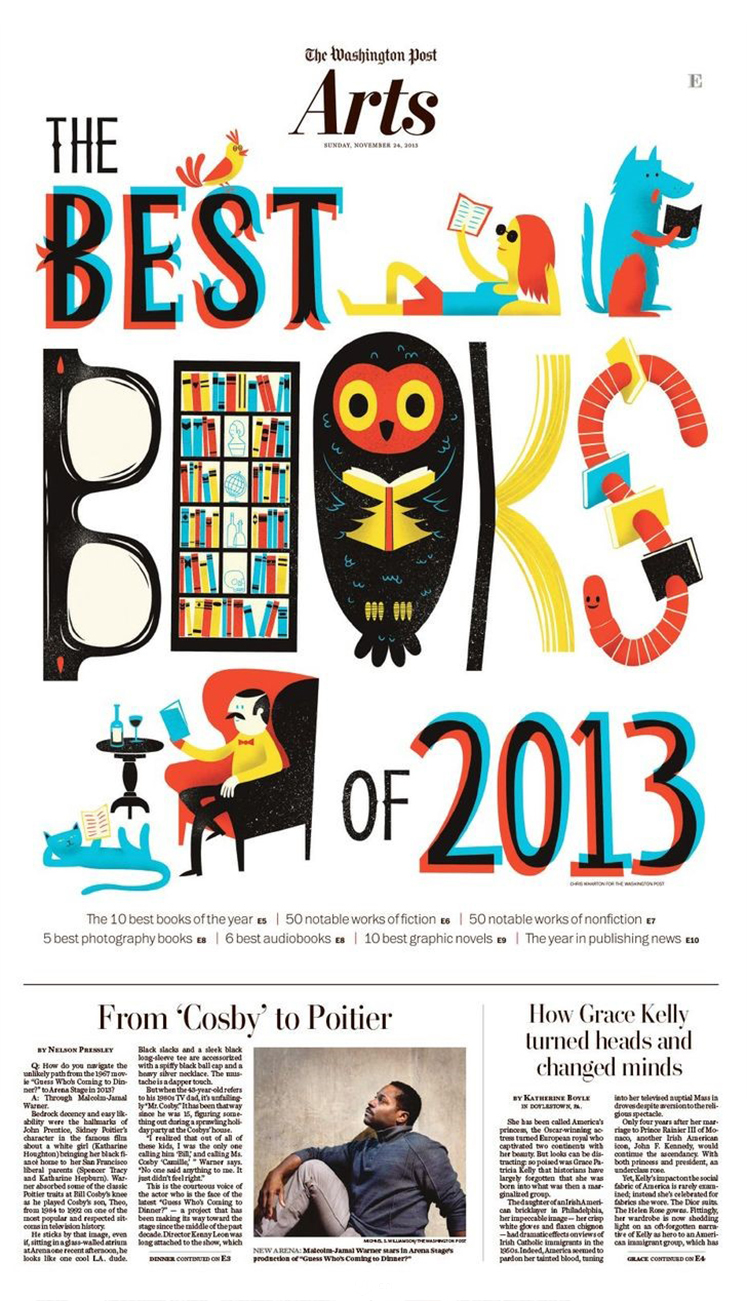
01.将视觉焦点集中在定制的图表上
在“作风”局部的这个设计中,《华盛顿邮报》将电影评论作为页面的中心元素。为了添加作品的视觉冲击力,他们制造了一张自定义的图片。

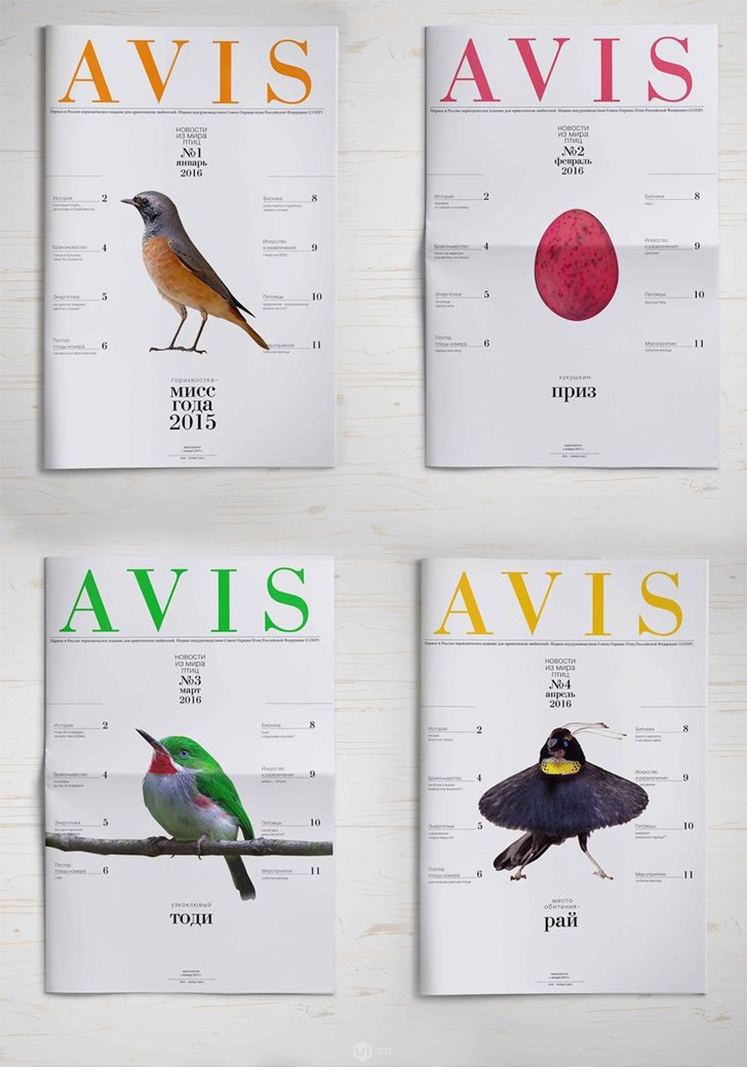
02. 网格构图
这是一个先生做的项目,显示了出色的印刷方案和令人印象深入的网格构图。细心挑选的衬线字体和奇妙的黄色背风光调之间的比照发明了一个复古的气氛,这与出版物的名字(来源)十分切合。

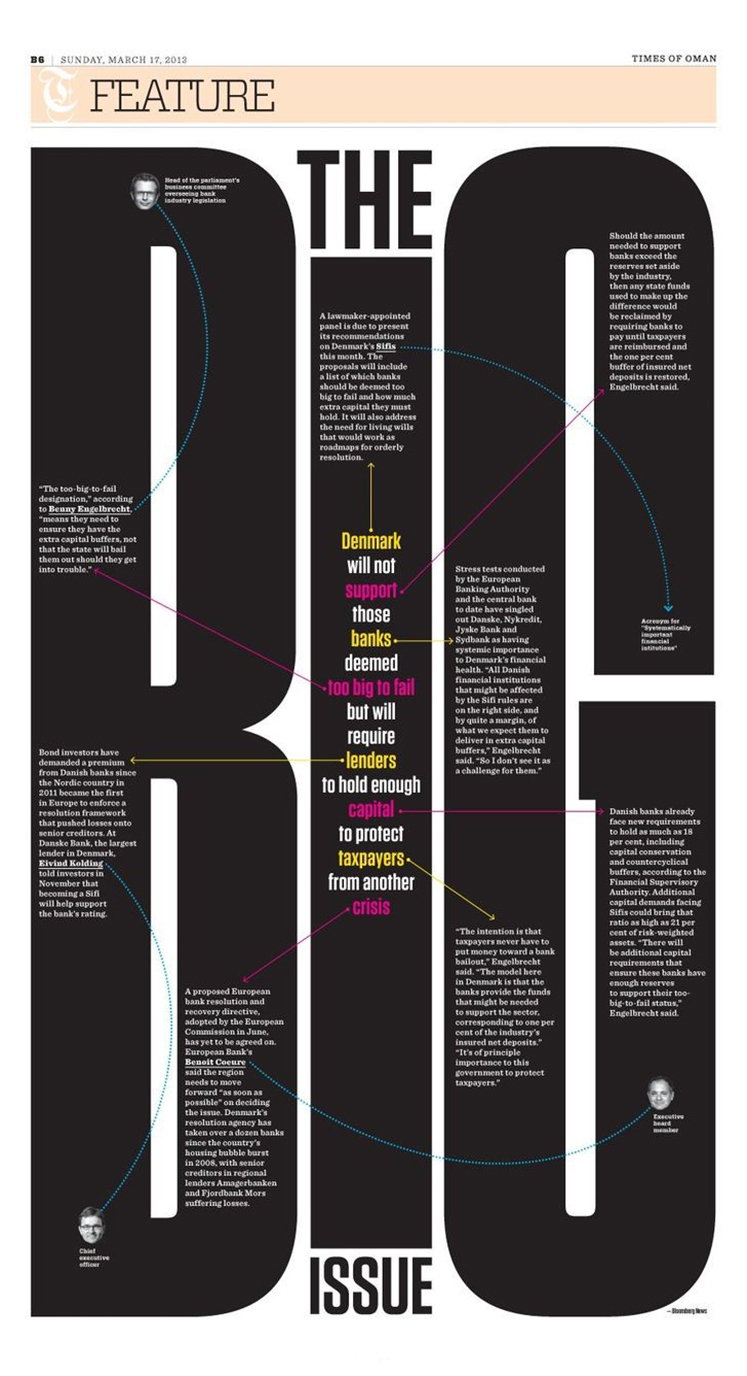
03.运用图形
是不是已经想过把现实展示在一个环形圈子上停止构图?这正是《大纪元》将医疗保健预算成绩分解为四个潜在的利益相关者的能够性,这些潜在的利益相关者能够最终会为本钱下跌付出代价, 半圆形的构图办法使读者明白:市长、工会、市长候选人和安康部门最终会承当结果。

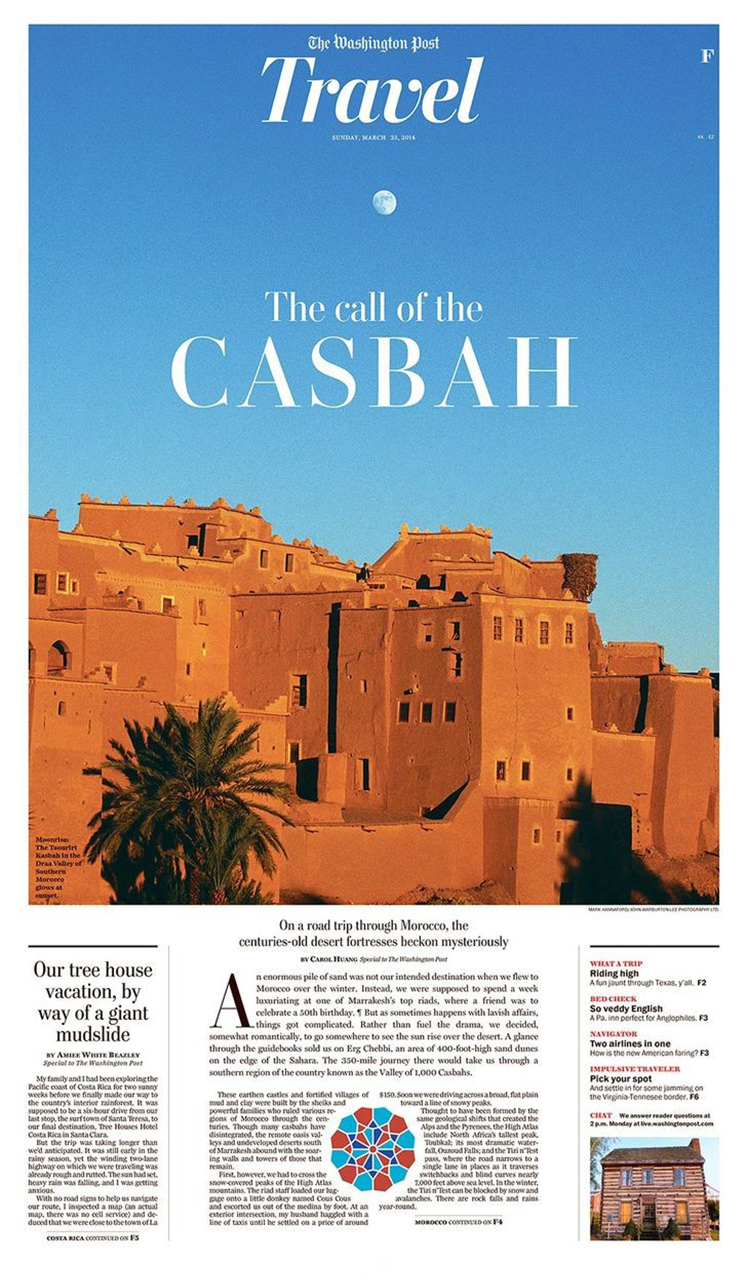
04. 将内容融入意象
这份哥斯达黎加报纸排版设计师,为他们关于濒临绝种猴子卡拉布兰卡的特别维护方案,设计了一个引人入胜的封面——在茂盛的绿色植物中,两个猴子的高明晰度图像强谐和框定了占据页面简直1/3的白色文本列。

05.用自定义图形打破页面流
报纸的原始背景是白色的现实,并不意味着你不能随时添加一些变化。插图画家在UT Food的封面上添加了一个不良的自定义图形来打破页面的活动,并代表了对露营者的美食的想法。

06. 运用无限的调色板
这是布宜诺斯艾利斯大学印刷术的先生项目。也许这里最令人印象深入的设计元素,是由于无效运用无限的调色板。根本上有三个次要的色彩在运用,但页面并使人觉得活跃。设计师巧妙地运用印刷术、分色器、规划和比例,使得这个先生项目十分鼓舞人心,合适印刷预算少的项目。

07.“哈佛发现难题公式”:运用5列规划
这里运用5列规划使得页面在视觉上吸引人。

08.用共同的意象把目光引入内容流
另一个复杂的政治评论会忽然变成一个有目共睹的大问号。由代表下一位副总统将面临的成绩的不同符号组成,这个宏大的问号吸引了文本的活动,甚至能够惹起我们之间最无政治倾向人的关注。

09. 运用一个聪明的印刷方案
这里有许多风趣的设计决议,但印刷方案相对是鹤立鸡群的。无论是衬线还是无衬线,亮堂粗体的字体以及比例的巧妙组合,都使得这件作品成为任何对排版编辑设计感兴味的人的一个鼓舞人心的参考。

10. 运用颜色鲜明的比照
《全站式》是关于标点符号重要性的专门刊物。它试图以一种不可谐和的语调来处置这个话题。为了强调这个沟通目的,设计师用彩色色,大胆的字体使之构成了鲜明的比照。

11. 与方式调情
有时设计创新是关于媒介的。假如我们制造了一个关于我们对报纸的酷爱的巨型报纸,会发作什么呢?上面的学士论文答复了这个成绩。

12.引入比照纹理
纹理是一个弱小的,而且往往没被充沛应用的设计元素。在这个为他们的转换局部的背景下,引入了比照的纹理,如纸(桌布)、剪纸、糖果和木材。

13.“9·11之后十年”:对读者提出应战
这个新闻回忆了读者停止一个复杂的心思练习的应战:找到右边(2001年)的每一个字符串的开头以及相应的左边的变化(2011)。这个应战迫使读者以一种新颖的方式与作品停止交互,将现有的spoon食新闻传达给观众。

14.目的是做一个充溢生机的作品
这件七月四号的作品传达出色的庆典。运用烟花、全彩印刷和大胆的版式,拉斯维加斯太阳的设计师竭尽全力,使之在任何报摊都能锋芒毕露。

15.打破传统网格和规划的一种实验
在这一点上,你能够曾经留意到《华盛顿邮报》在插图上不断坚持抢先。这个美妙的例子显示了:如何对抗既定的网格和规划?给了一绝好的答复。

16.缓解视觉张力
这个葡萄酒外形的信息图精巧地集成在页面的流程中,以创立一个无缝的规划。毫无疑问,假如没有信息图表提供的视觉张力释放,这将是一个很难停止的阅读体验。

17.轻松生动的版面
有一件事是说“玩”,一个完全不同的事情就是一边说一边玩。这些醉人的函件成功地表达了文章所暗示的高兴、轻松的语气。

18.关注眼睛
你的眼睛能否被在顶部的主照片里的那个白色版块所吸引?假如是的话,就完成了设计师的设计目的。

19.在图文版面上引入对角线元素
在我们习气于程度线条的文字和图像的空间里,对角线设计元素可以有很大的被运用空间。

20.发明视觉兴味和阴谋
等等...这是一个完整的页面?视错觉可以协助你发明视觉兴味、阴谋和留意力。在排版编辑设计中,违背占主导位置的“像素完满”审美的版面规划,是发明关于你的作品口碑的一个伟大战略。

21.将内容集成到图像中
在这个巧妙的作品中,智能手机不只用于广告自身,手机版面上也还包括文字阐明。

22.把重点放在中心信息上
另外一个例子是:如何在视觉上惹起一个小的页面中缀。“圣地亚哥结合论坛报”的设计师经过扯开乳房区域的版面上视觉的错觉,强调了乳房切除术的想法。

23.《奥马哈世界先驱报》“屏蔽搅扰”:传达专心
传达留意力的巧妙办法是:运用饱和的调色板、各种字体和不同的角度。

24.添加颜色
全彩页面总是会发生额定的影响。当高比照度的文本与背景组合配对时,后果一定会阻止读者走出正轨。

25.引见摄影
有一些关于美丽的摄影与白色衬线标题,使这件作品霎时经典配对。

26.运用手绘插图
手绘插图越来越受欢送,由于它们为观众发明了一种复古温馨的觉得。他们不是自命非凡,完满得空。当你看到这样一个片段时,觉得就像有人从他们的杂志上撕下了一页,并与世界分享。

27. 与图层一同玩
这篇文章引见了一个风趣的图层。硅谷和国度的设计师们没有把标题放在后面和中心,而是将这些字母与一幅令人印象深入的全页照片整合在一同,把它们放在了山的前面。

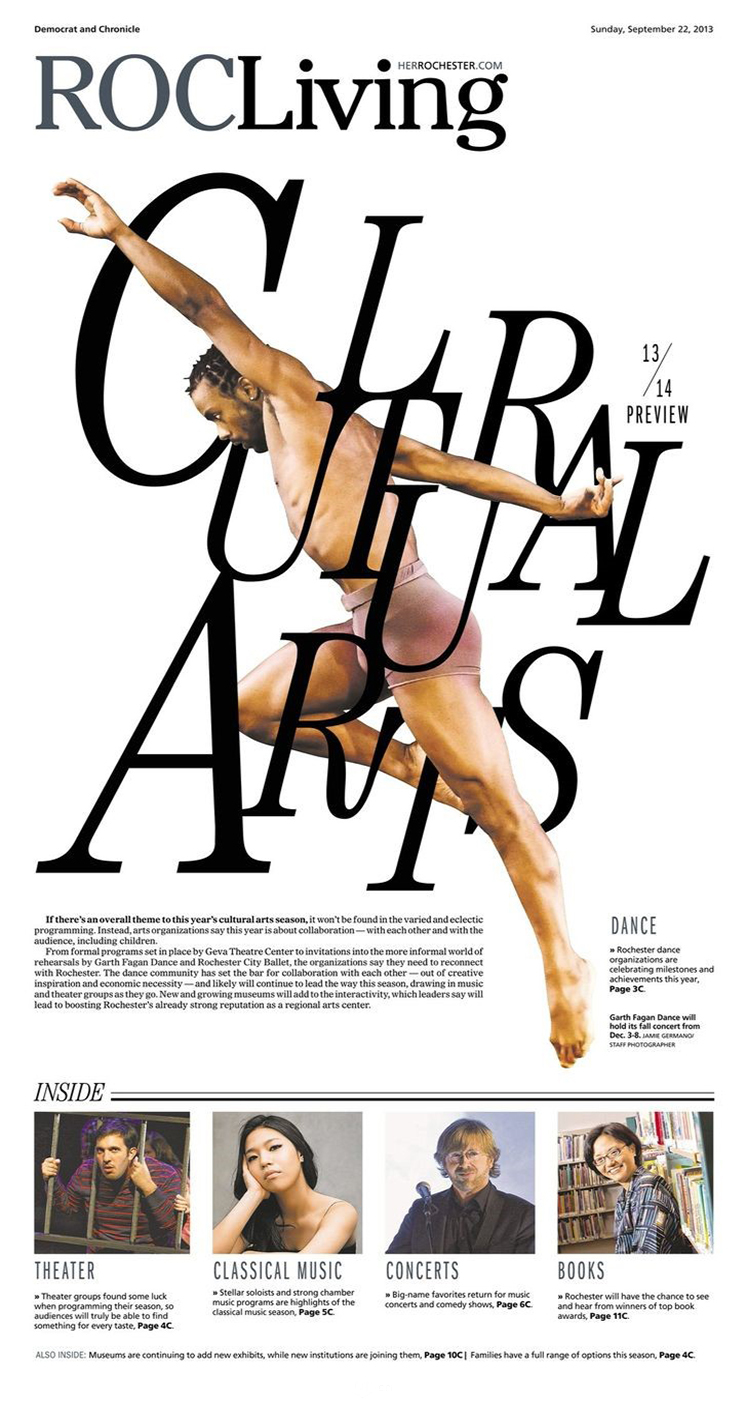
28.运用交互式图像和文字
这是另一个很好的例子,整合文字和抽象,构成一个有吸引力的图形。拼写“文明艺术”这个词的字母与舞蹈演员互动,标明节拍感,这与所讨论的主题是完全相关的。

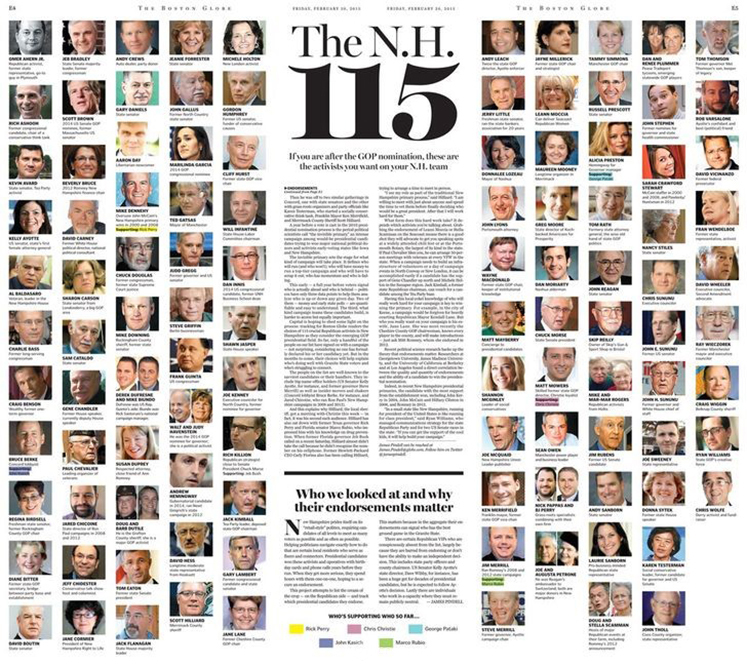
29.《波士顿环球报》的“完满候选人”:运用激烈的编辑设计。
这个设计既风趣又风趣。这篇文章结合了马萨诸塞州政客们不同的面部特征,成功地将读者的留意力集中在寻觅一个“完满”候选人的困难上。

30.拼贴实验
你怎样引见115名政治活动家而不让读者单调无味?就是这样做。

31.定制刻字实验
将自定义字体添加到标题会发生视觉上的兴味,并且是引入文本密集的局部的好办法。

31.定制刻字实验
将自定义字体添加到标题会发生视觉上的兴味,并且是引入文本密集的局部的好办法。

32.用黑色区分
在引见对方、团队或想法时,颜色可以成为隔开内容的绝佳工具。

33.每日新闻“致命的钉”:编辑你的文字
这里最突出的设计特点之一就是用文字“致命尖峰”中填满渣滓的背景图,创立出和文章内容切合的设计字体。

34.运用纯色背景
封面运用纯色背景突出特征文章。读者的眼睛立刻被吸引到顶部的文章而不是底部的主要内容。

35.一个垂直标题的实验
到目前为止,我们曾经看到了程度和对角线的文字,但是这个作品更进一步,以一个完全垂直的标题。只需文本短而且可读,这种战略可以添加一个十分好的版面规划变化。

36.将整页照片与内容整合
整页照片是网页设计中最经典的做法。你可以将它们复杂地作为背景运用,也可以将其与内容整合起来。这是一个例子:

37.给你的文本带来新的活力
用担任这件作品的设计师的话来说,它“以一种童话般的觉得依然坚持着愉快的页面,给人一种朴素的照片。

38.将你的主题放入标题
这是另一个诱人的字体驱动的想法。设计师认识到,字母G看起来就像是“小圆顶的高原巨石,沃伦将军的塑像仰望战场”。他从那里写了一篇关于内战战场的文章。

39.丰厚网格构图
异样的设计师,不同的概念 ,这个普遍的8列网格构图上布置了温哥华的美食之旅。

40.带出内容的背景作为设计元素
木制背景是关于模仿产品的文章的完满补充。陈年的色彩和字体完成了这个大纪元艺术与文明局部的视觉吸引人的封面。

41.提供一个完满无瑕的作品
以这种无效放置视觉焦点元素(盘子)的方式,从而使文本按盘子外形来规划。

42.混合彩色的颜色
将彩色图形放置在颜色的旁边,下方或上方可以发生戏剧性的、有目共睹的效果。

43.把你的粗体文字做得更大
假如你的标题需求惹起读者的留意,请尝试将其做印刷处置,作为整个页面的重点。

阿曼时报
44. 极简主义实验
在页面上填写尽能够多的文本并不总是必要的,特别是在处置封面时。

Elizaveta Kulakova
45.将照片作为文本框架运用
照片和它们包括的元素可以用作文本框架。在这种状况下,围绕注释栏的两个塔提供了一种遏制感,并有助于惹起读者的留意。

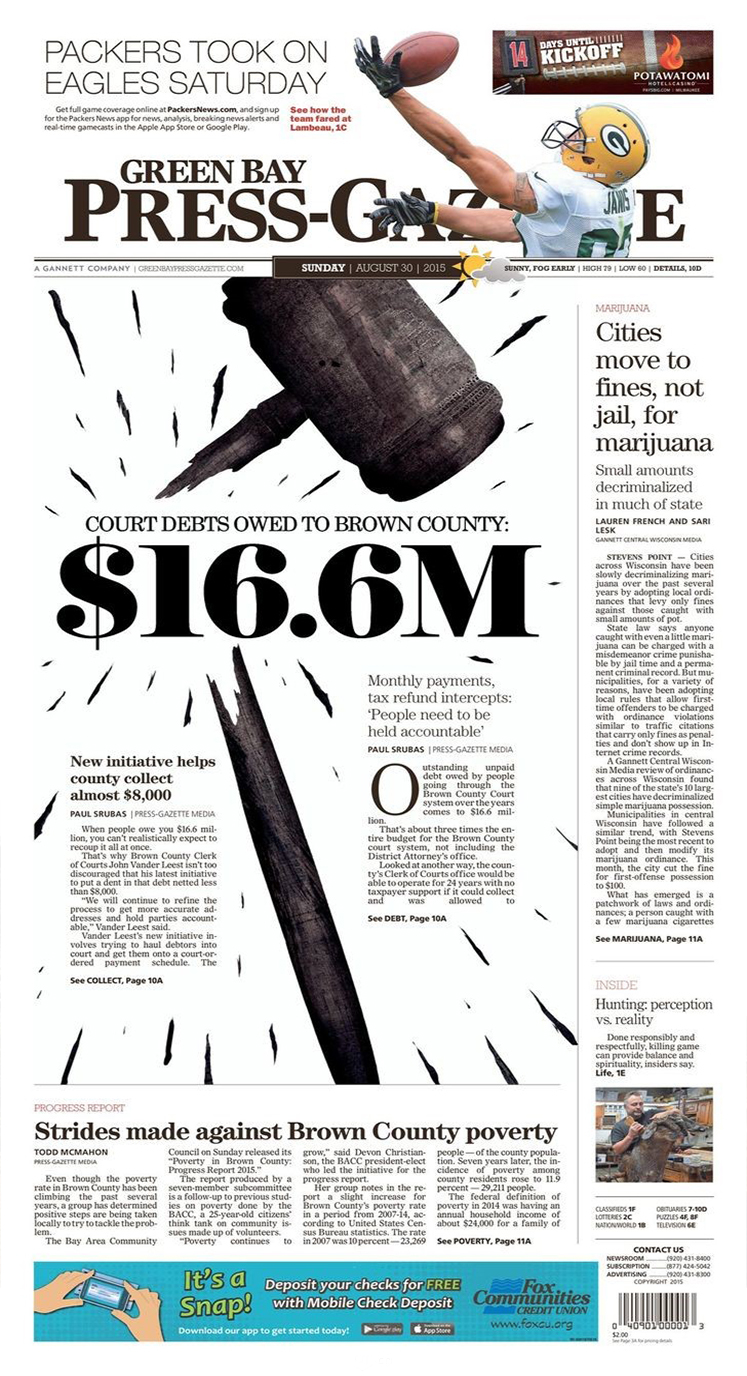
46.在你的头条制造兴味点
另一个打破标题常规的好例子。在这种状况下,足球运发动被放在报纸名字的后面,他的手直接指向一段文字,下面写着“星期六包装工接触老鹰”。这有助于引导读者阅读与玩家相关的文章。这里另一个风趣的元素是主文章的标题如何打破木槌。

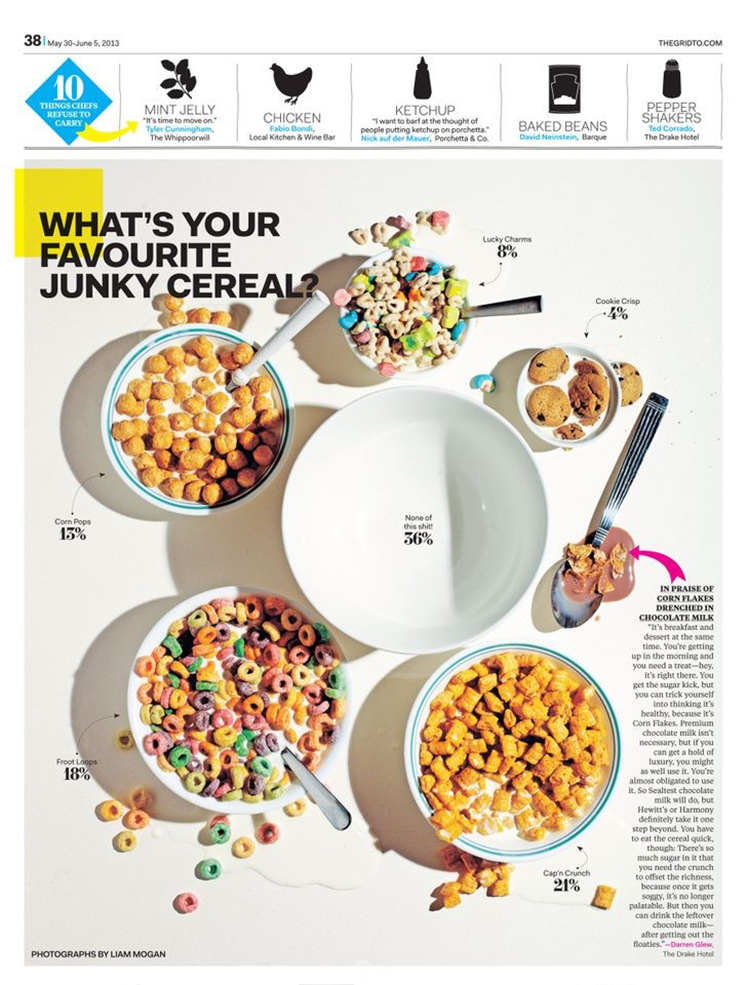
47.“你最喜欢的渣滓食品是什么?”运用网格设计:结合视觉兴味和信息设计
谈谈一个打破混乱的图形。这个图像是丰厚多彩,有目共睹和有用的。设计师在结合视觉兴味和信息设计方面表现出色,涵盖了每个“渣滓”谷物受欢送水平的百分比。

48.“选择你本人的朗姆酒冒险”的网格:引见手绘图形
有没有想过,那些像素级的文字让阅读变得十分无聊?该网站发布了这个手绘图,以协助读者理解他们在多伦多应该在哪里买到朗姆酒。

49.“从报纸走向艺术”
艺术还是报纸?我无法决议:这应该放在我的杂志架上的杂志,还是挂在墙上的艺术品?

50.“在台湾骑自行车”的时代:掌握你的均衡
均衡是一切。这里有足够的空白,有两张有目共睹的图片,不抵触,也不需求惹起留意,还有一个详细的排版方案。虽然标题运用的是板状衬线字体,但注释的易读性保存了衬线字体。关于图像标题,也有一个特殊的处置办法,它是无衬线字体创立的。

排版编辑设计越来越具有发明性、静态性和创新性。网络构图给创作者带来了一个风趣的应战,他们如今面临着将这些惊人的网格和规划转换成适用于不同类型阅读器的格式的需求。
推荐阅读
-
成都理工大学是985还是211 成都理工学
2017年9月,教育部公布了世界一流大学和一流学科建设高校及建设学科名单。在这个名单里,冲出了一匹黑马——成都理工大学。为什么这么说呢?因为成都理工大学既不是“985工程”,也不是“…
-
浙江省委书记
浙江省召开领导干部会议宣布中央决定袁家军主持并讲话 陈希宣布中央决定 易炼红讲话王浩讲话 黄莉新出席12月7日下午,浙江省召开全省领导干部会议。7日下午,浙江省召开全省领导干部会议,中共中央政治局委员…
-
泰山科技学院 泰山科技学费多少钱
泰山科技学院是一所民办性质的本科大学,是由原来的山东科技大学泰山科技学院转设而来,目前开设有24个本科专业、20个专科专业,同比2021年之前,在2022年统招中新增了4个专科专业、3个本科专业,不过…
-
有希望的男人 《瑜伽教练3》韩剧
男人是很现实的生物,他们在选择情人时也是如此。大多数男人希望找到的情人都具有以下三种特质。第一种美貌动人美貌是吸引男人的重要因素之一。许多男人会对容貌出众的女性产生浓厚的兴趣。这并不是说男人只重视外…
-
怎么看淘宝一共花了多少钱 在哪查淘宝
快科技5月8日消息,近期,淘宝发布时光机活动,用户可查看自己近20年的消费情况。访问方式在淘宝搜索栏“淘宝时光机”即可。其中,用户可查到自己首次使用淘宝的日期,共花费的钱数、下单数,全国排名,近五年…







